key row unusable with external keyboard on iPhoneX etc
key row unusable with external keyboard on iPhoneX etc
When an external Keyboard is connected only the additional key row is visible.
On all iPhones without Home Button the extra keys are not usable as the phone interprets the swiping at the bottom as the home gesture.
Is it possible to change to enlarging+tipping for these models?

 Cursor navigation wheel unavailable since today’s update
Cursor navigation wheel unavailable since today’s update
Hi there,
Since today’s update the navigation wheel is gone. I cannot reactivate with a two-finger tap or by any other means. Please help because the possibility to move the cursor without having a physical keyboard attacked is the main reason why I picked Textastic over simply editing my files with WorkingCopy!

 Debug Terminal creation
Debug Terminal creation
I’m having trouble creating a terminal for a protected account (balabit). It would be really helpful to be able to get info about the ssh authentication. Is there any way to add to the logs, something like the equivalent if “ssh -v” or even “ssh -vvv”?

 Ignoring files and folders when using find
Ignoring files and folders when using find
I really love the quick find feature in the file navigator but when finding files in a project checked out with Working Copy it’ll often fill up with results in the “.git” directory - it would be great to be able to ignore the contents of this folder at least but a customisable list of ignores would be even better (maybe on a global and a project level too).

 Resizing iPad app in multitasking view does not preserve view
Resizing iPad app in multitasking view does not preserve view
When using Textastic in split view on iPadOS 13, resizing the app moves the view around even though the cursor stays in the same place. This means that the user has to manually scroll back or type something to get the cursor back in view. Please see attached GIF.


 Tabs reopen endlessly after being closed
Tabs reopen endlessly after being closed
Hello,
for a few days, I have this problem with Version 4.0.1 (35) :
I close all tabs and quit Textastic.
When I restart it, all tabs are open again, even after reboot.

 Option to disable horizontal slide to control cursor
Option to disable horizontal slide to control cursor
Please add an option to disable this gesture, I bought the app today and several times I tried to horizontally slide my code (I don't use word warp) and accidentally moved the cursor with this gesture. I have to wait a few milliseconds before sliding my finger to avoid this, not good.

 Can't sign into google drive
Can't sign into google drive
I've recently purchased the app with hopes of being able to transfer files to and from my google drive account. I know that this feature is available with the app, however after attempting to add the google drive connection and signing in, the app does not recognize my account sign in and will not add the google drive connection. I have attempted to add multiple google drive accounts without success. Any help is greatly appreciated.

 Third party cloud services are disabled on ipad pro
Third party cloud services are disabled on ipad pro
Hello,
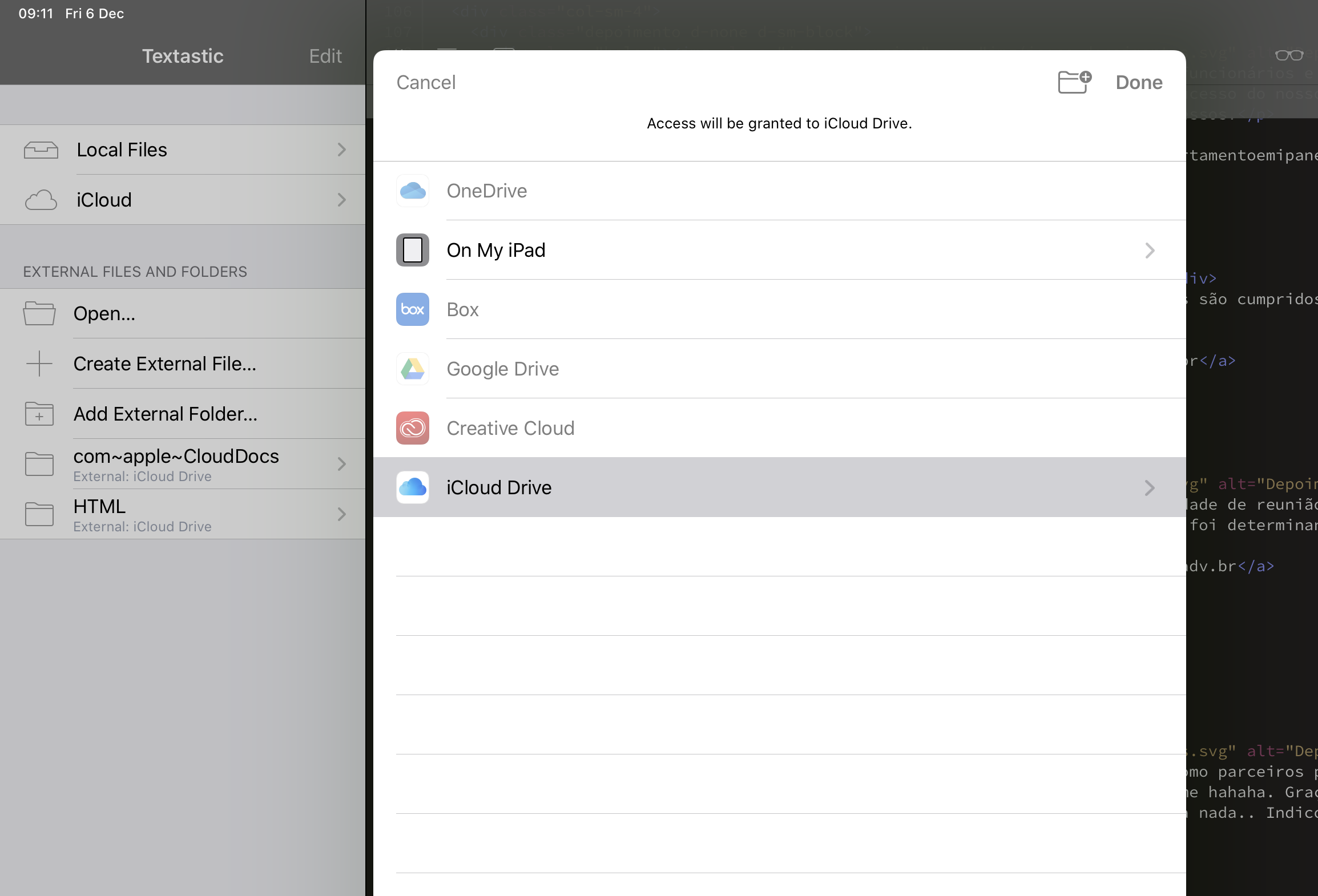
I really love your app but I’m not being able to create external folders using third party services like onedrive, in the moment they all (except icloud) are greyed out.
Am I doing something wrong, or is this a bug?

Customer support service by UserEcho