
 Macro definition
Macro definition
Just started using textastic and it really is a great app, with well thought out and beautifully implemented features. The one thing it is missing which makes it unsuitable for anything other than small projects or minor edits is the inability to define and then use macros by recording a sequence of keystrokes/searches/etc and then allowing these to be repeated by selecting the macro. Even the ability to define a single macro quickly in this way can help speed things up, and the ability to save a few can transform the editing experience.

 C# code completion / auto complete
C# code completion / auto complete
Missing Entries
1. Usings, as well as corresponding assemblies
2. class, as well as default snippets, such as ctor and #region (need these badly)
(feature request copied from email by Jon Edlund)

 Ability to view or download the source code from a GitHub project
Ability to view or download the source code from a GitHub project
It would be nice to be able to use Textastic to read source code from GitHub projects. Either live online, or better yet, be able to download the source code from a project to your iOS device.

 Add dictionary lookup support
Add dictionary lookup support
When you select a word in most iOS apps, there is a button called 'Define' next to 'copy' etc, which opens the inbuilt dictionary at that word's entry. An incredibly useful tool, especially for non-native speakers...

 Add the ability to scroll beyond the last line
Add the ability to scroll beyond the last line
Notepad++, Visual Studio, Visual Studio Code, and the iOS Notes app all allow you to scroll beyond the end of a file. This means that you can always scroll so far down that the last line of the file is not at the very bottom of the screen.
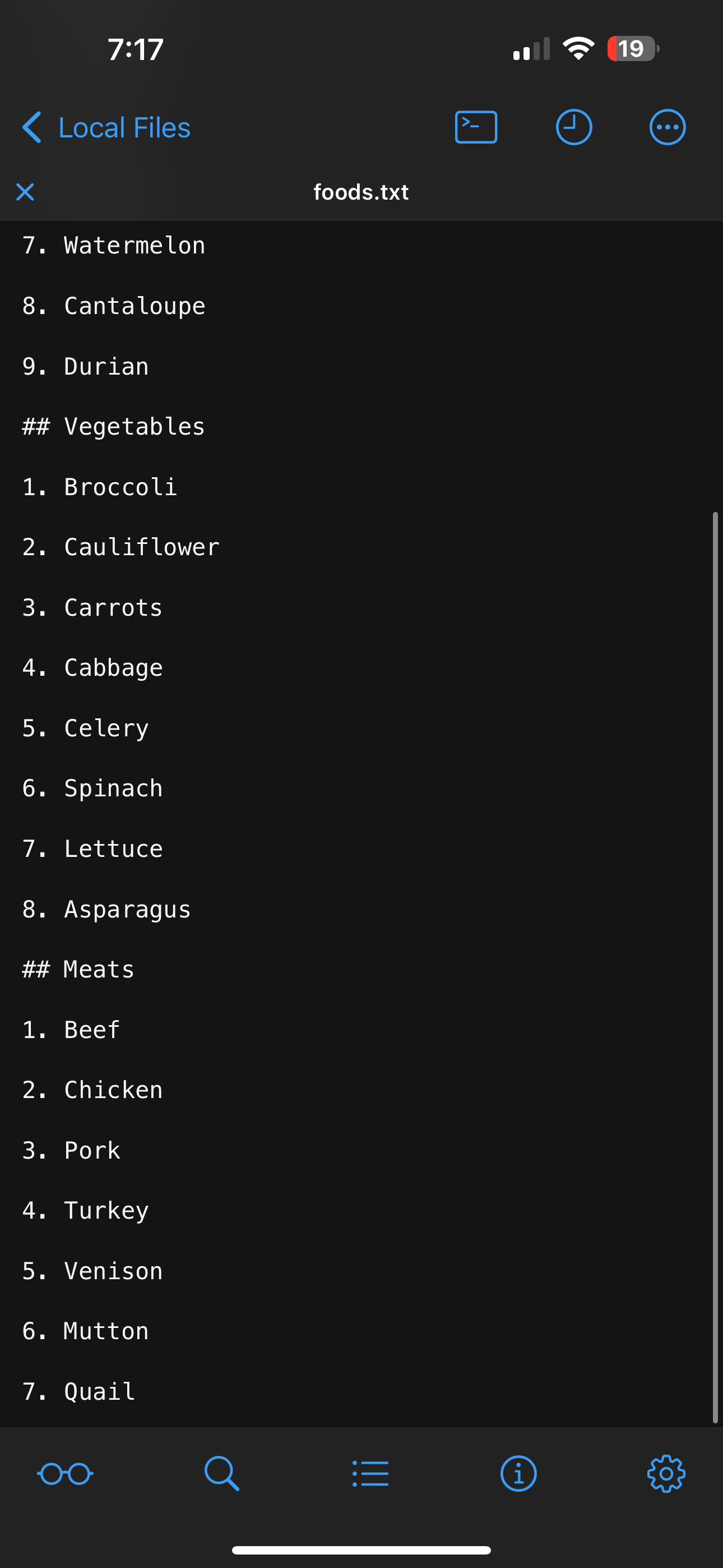
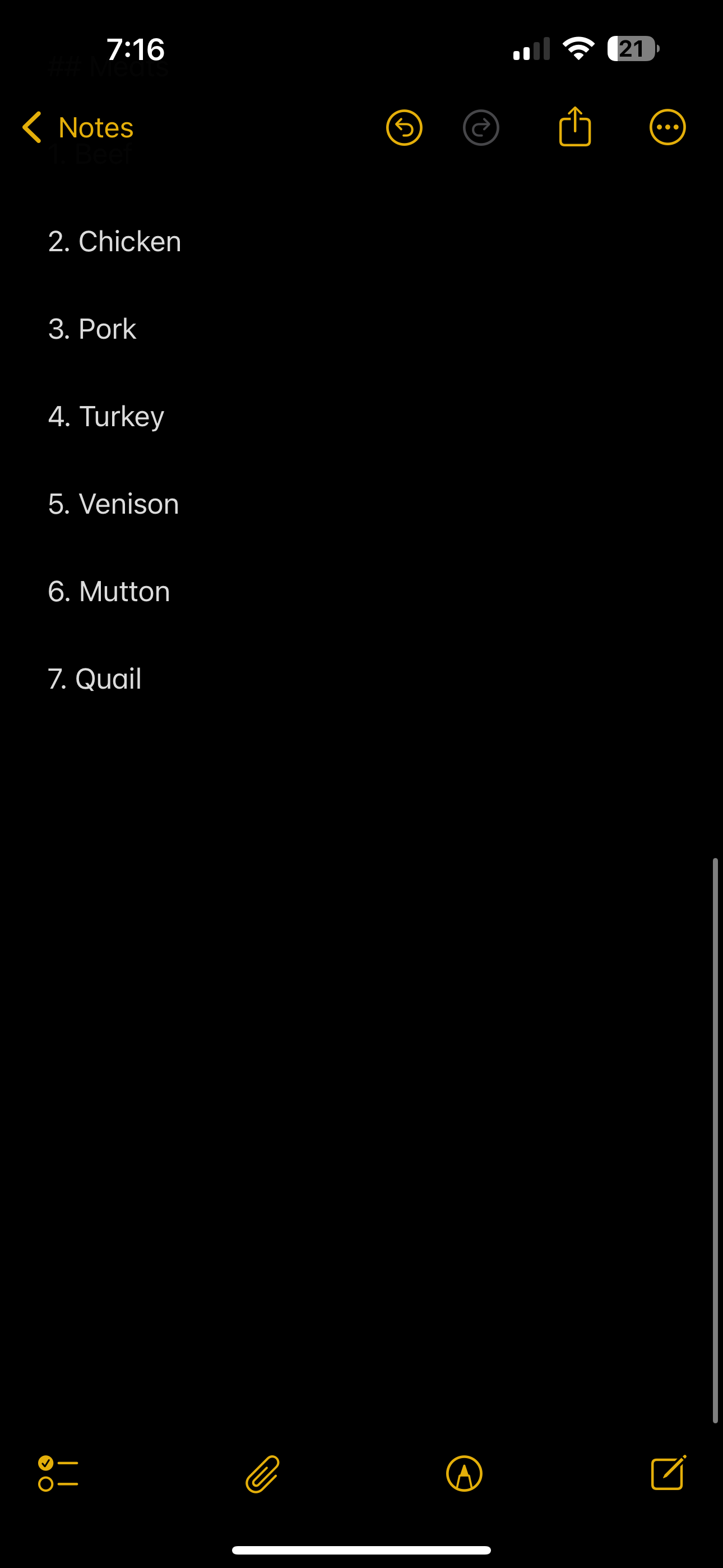
Both of the following screenshots show a file/note containing the exact same text, scrolled as far down as possible. The line "7. Quail" is the very last line; there are zero empty lines after it in either screenshot. Notice how, in Textastic, you're cramped right up against the bottom of the editor. In the Notes app, however, you can continue scrolling for about another half screen before you can't scroll anymore, which allows you to work in the center of the screen even when writing at the very end of the file.
I think it would be nice if Textastic also had this feature. It doesn't need to be the only option, or the default option. Notepad++, for example, allows you to enable or disable this feature in its settings.



 Kotlin Syntax Highlighting
Kotlin Syntax Highlighting
Textastic is a fantastic code editor. However, I’d like to be able to work on some of my android projects on the go using an iPad. TextAston doesn’t do anything for Kotlin (.kt) files. Would really love to see support for this in the future – would be extremely helpful since there are not really any options for android development on iPad at the moment. Thanks for all the work you’ve already put into this insanely great app!

 Korean input problem
Korean input problem
After the iOS 16 update, Korean cannot be input properly.
When writing Korean, Korean is entered incorrectly.
For example, it should be entered as “한글”, but now it is entered as “하ㄴ그ㄹ”.

 Support for File Explorer via Files app
Support for File Explorer via Files app
File Explorer is a great app that has Files app integration and it would be great if Textastic supported it like it does with Working Copy. This would allow mounting files on a remote server in FE and editing them in Textastic, among other things.
Customer support service by UserEcho



