
 Web preview fullscreen mode.
Web preview fullscreen mode.

 Rust syntax highlighting
Rust syntax highlighting

 .vue file syntax highlight
.vue file syntax highlight
Is it possible to get a syntax hightlight in `.vue` files?
A typical vuejs component file consist of:
<template></template> // html goes here
<script>export default{} </script> // javascript goes here
<style></style> // CSS goes here.
Is this possible? Every .vue file must have at least <style> tag. (Although for such a simple file we can just use html highlight).

 Support encypting files individually by password
Support encypting files individually by password
I'm looking for a way to keep some highly sensitive information on my iPad. I'm thinking about files being encrypted by an individual password on the iPad from within Textastic. The file should be encrypted when it its closed (probably asks for an explicit "close the file now" button). The password must be entered to decrypt the file when it is opened in Textastic. Encrypted files would stay encrypted even when sent to other places (cloud, mail, dropbox, WebDav, etc.).
Thanks
Peter

 Search and search/replace history
Search and search/replace history
Oftentimes you want to use a previously used regular expression; other times you might have been working on a complex regular expression and want to go back working on it; or perhaps you were searching for specific phrases and the app crashed before you could find what you wanted. For these (and doubtless other) reasons, it would be very useful to have a history on the search and search/replace text fields.

 Add the possibility to change line spacing/leading
Add the possibility to change line spacing/leading

 AirPlay Support
AirPlay Support

 Full-screen editing mode
Full-screen editing mode

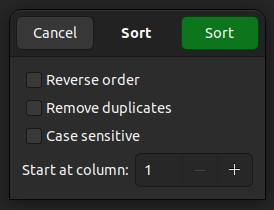
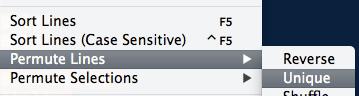
 Sort Lines
Sort Lines
I’d love to be able to sort lines in a text file.
It’s useful for collecting data from websites and editing CSVs, i18n files, shell scripts or plain old text.
Usually to detect repetitive junk.
In some editors, Delete Duplicate Lines is part of it.
Here are examples from VS Code, Sublime Text, IntelliJ IDEA and gedit:





iPhone is my primary device now and apps such as Textastic allow me to get many things done on the go, without having to use my laptop.
Thank you!

 Autocomplete based on text in document
Autocomplete based on text in document
Similar to Sublime Text, it would be awesome if when you typed it would suggest/ autocomplete based on other words in the current document.
Customer support service by UserEcho


