Nextcloud WebDAV missing first character in file names
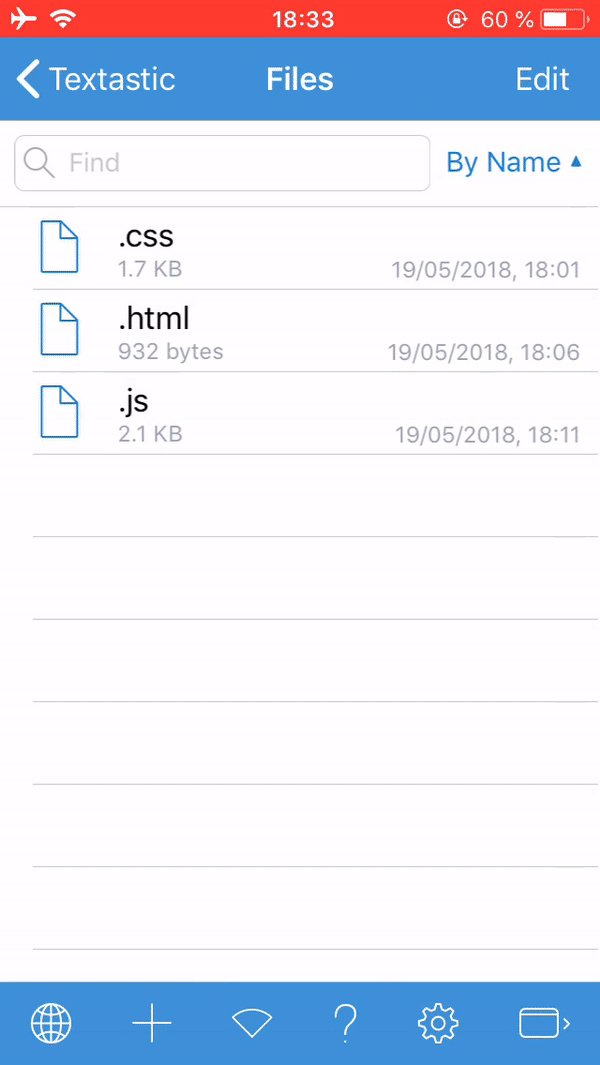
Nextcloud WebDAV missing first character in file names
All files and directories are missing the first character. The app is essentially useless to me 😢

 New syntax highlighter
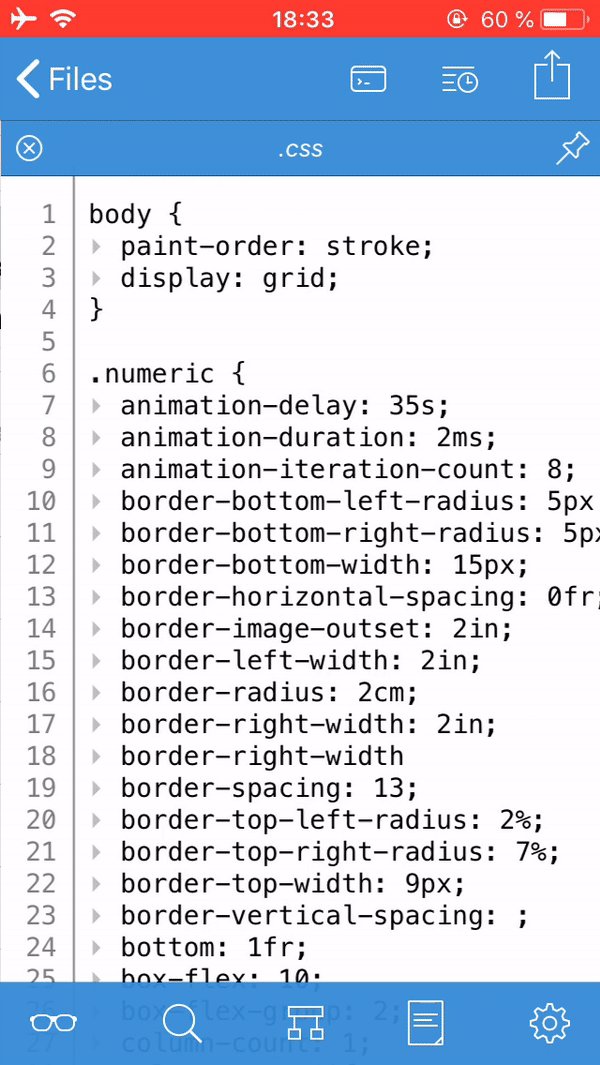
New syntax highlighter

Part if code not getting syntax highlighted if line number is enabled and wrap column set to 100 or more. This happens only after the first run of Textastic.
Latest beta, "Bare" Textastic.

 Can be please removed validation of "Textastic" only files for iCloud textastic folder?
Can be please removed validation of "Textastic" only files for iCloud textastic folder?
I would me honest - copying files to Textastic, I mean copying, not opening - is a huge pain in the ass. I overcome this only by "share to" button, when I need to copy .tmBundle files to Textastic iCloud folder, so it could be moved in proper folder inside Textastic.
Thanks!

 No code completion for C++
No code completion for C++
no code completion for C++, and lack syntax for basic operations and structs.

 Price of update
Price of update
I would have liked an update version from the old textastic instead of having to pay the full price again.

 Add a file association for .tsx files
Add a file association for .tsx files
Add a file association for .tsx files so we can open react/typescript files from iCloud

 Find/Replace bug
Find/Replace bug
I pasted a bunch of lines that had a tab character at the beginning. Each line started with a date.
I did a "Find" for "tab1" and replace with "1". While it did replace, it also added a line feed after the "1".
Before
\t11/30/17
\t11/20/17
\t11/10/17
After:
1
1/30/17
1
1/20/17
1
1/10/17
Customer support service by UserEcho