
 Symbol list folding outline
Symbol list folding outline
I love this app so much. I am using it as an enhanced regular text editor. And it is the best I have found. I can’t help dreaming further though :) It would be great to have the option to display the whole captured symbol in symbol list. Right now the list displays only what fits the width of the screen.
Also adding the ability to fold hierarchical items would give the ability to see the forest for the trees and navigate what can be a long list more easily with a fold all/ unfold all button.
thanks for all the awesome work!

 Is there a simple straightforward way to show my console.log in a js file?
Is there a simple straightforward way to show my console.log in a js file?
I bought the app to do some algo practice. I need to be able to console.log on js files, is there a simple way to do this, and do this offline?

 Buffer refreshing after editing vim in terminal
Buffer refreshing after editing vim in terminal
There’s a malfunction in the Terminal window, after I edit and quit a vim file, and maybe after I switch tasks as well going from Textastic to Safari and back, the terminal window flashes with a memory leak from the previously edited vim file.
I solve this by clearing the terminal buffer Ctrl+L, but it’s getting to be annoying.

 HTML includes like Phase 5 editor
HTML includes like Phase 5 editor
Hallo!
Ich denke, daß sie Phase5 kennen. Der hat ein sehr cleveres Feature namens „Includes“: https://www.phase5.info/Hilfe/index.html?projektweit_includes_aktualisi.html
Kann Ihr Editor so etwas auch?
Wenn nicht, könnte so erwas inkludiert werden?
;)

 Support for external CSS
Support for external CSS
Support for external CSS is a must!! I woudn’t mind if available on a paid app (I’m an iPad user). Koder is actually capable of this, but Textastic is just much better otherwise.
Another, minor issue, is that I save my work on iCloud, Documents folder. I can edit files by tapping on them in the Files app. It would be nice to navigate throu other iCloud folders natively on Textastic

 if document in the iCloud is altered by another user while it is open in editor, update the text in the editor
if document in the iCloud is altered by another user while it is open in editor, update the text in the editor
What happens currently? Does the content of the editor update? If the user has made changes - ie the are one or more undo objects - then display a message indicating an edit conflict? Maybe save the current (older) document to an alternate filename if there is a conflict.

 Error uploading: request body stream exhausted
Error uploading: request body stream exhausted
Error uploading: request body stream exhausted
I've been getting this error for awhile when uploading to a particular server. I get the error with WebDAV or SFTP. It seems to happen with most files. Smaller files are more likely to succeed. I use another WebDAV/FTP app with no problems with this server. Not sure if it's a Textastic issue or something with the server.
Thanks!

 ssh macro
ssh macro
In ios SSH terminal is awesome… here is an idea. I normally use the same commands over an over. It would be nice if there were a drop down menu with pre-dermined lines of ssh commands. ssh macros.
The macros can be a plist file that the key is the name of the macro displayed in the drop down in the terminal, and the value is the ssh command(s) to be sent through the terminal. Of course the plist should be editable in texstastic
What do you think?
Jorge Varas
Textastic user since version 4… I think

 How to add Markdown snippets to Textastic
How to add Markdown snippets to Textastic
Textastic is a great plain text editor; I think it's the BBEdit for iOS!
I use Textastic for writing and reviewing Markdown documents. However, it's not a perfect solution. One major omission is a snippets function; for example if you want to format a block of text you have to mark up the text before and after the selected text and often this can be difficult. Snippets is an enhancement I've often requested for Textastic.
Now I've found a workable solution.
There is an iOS app called Text Case. Its primary function is to change the case of selected text (a useful feature that Textastic does not include). But Text Case is extensible and you can add your own functions ("flows" in Text Case speak) using a large number of built-in functions. Two such built-in functions are "add a prefix" and "add a suffix" to a selected text block.
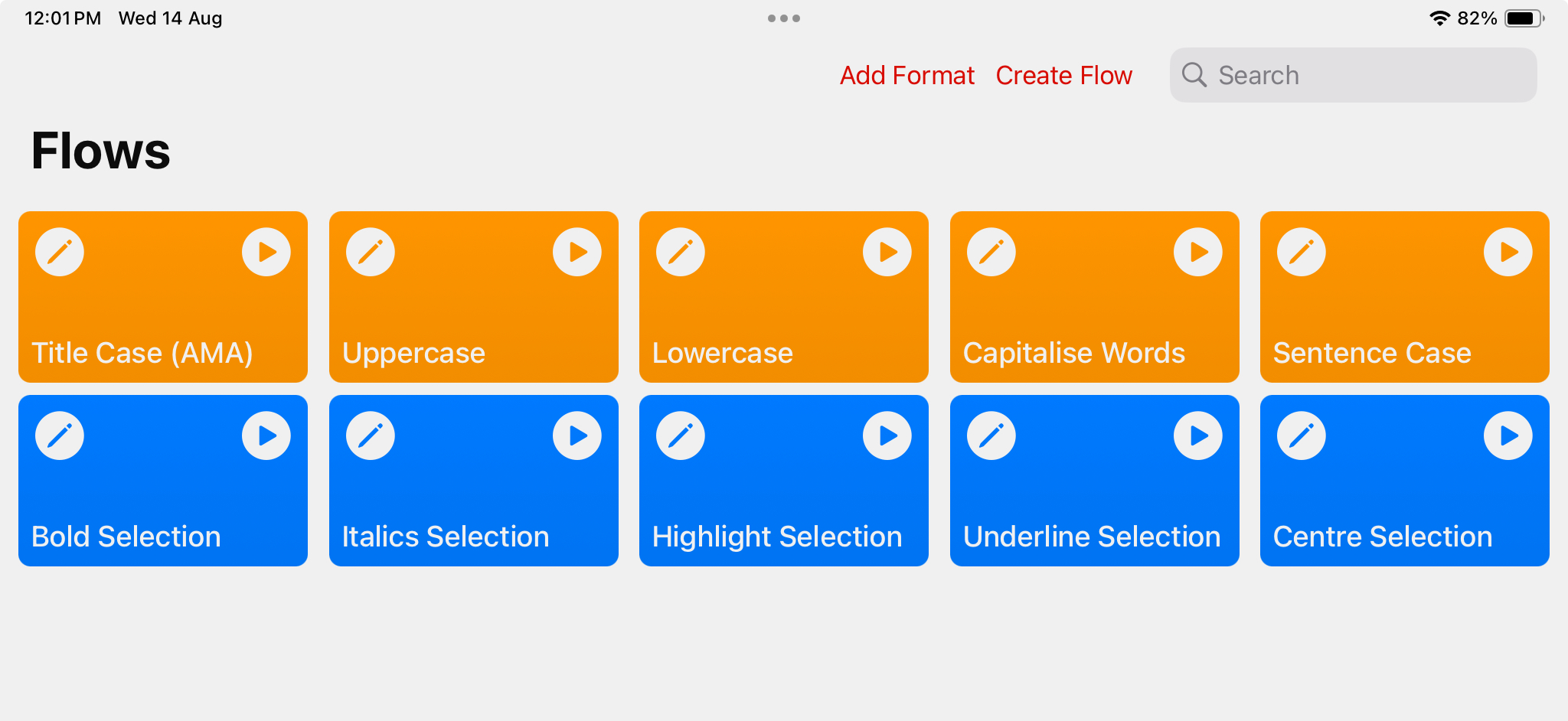
So you can add, for example, your own Markdown underline function. The custom function building process is very simple. The attached screenshot shows several Markdown "flows" I've created. Then you simply select and copy the text to be underlined, app switch to Text Case and choose the new "Underline Selection" function, app switch back to Textastic and paste the marked-up text. For example:
This text needs to be underlined.
Follow the process above and you get…
This text needs to be underlined.
This is not perfect but it makes applying Markdown syntax to Textastic documents much easier.
If you have a better way of applying Markdown syntax in Textastic, please let me know.
Regards,
Peter

Customer support service by UserEcho



