
0
Answered
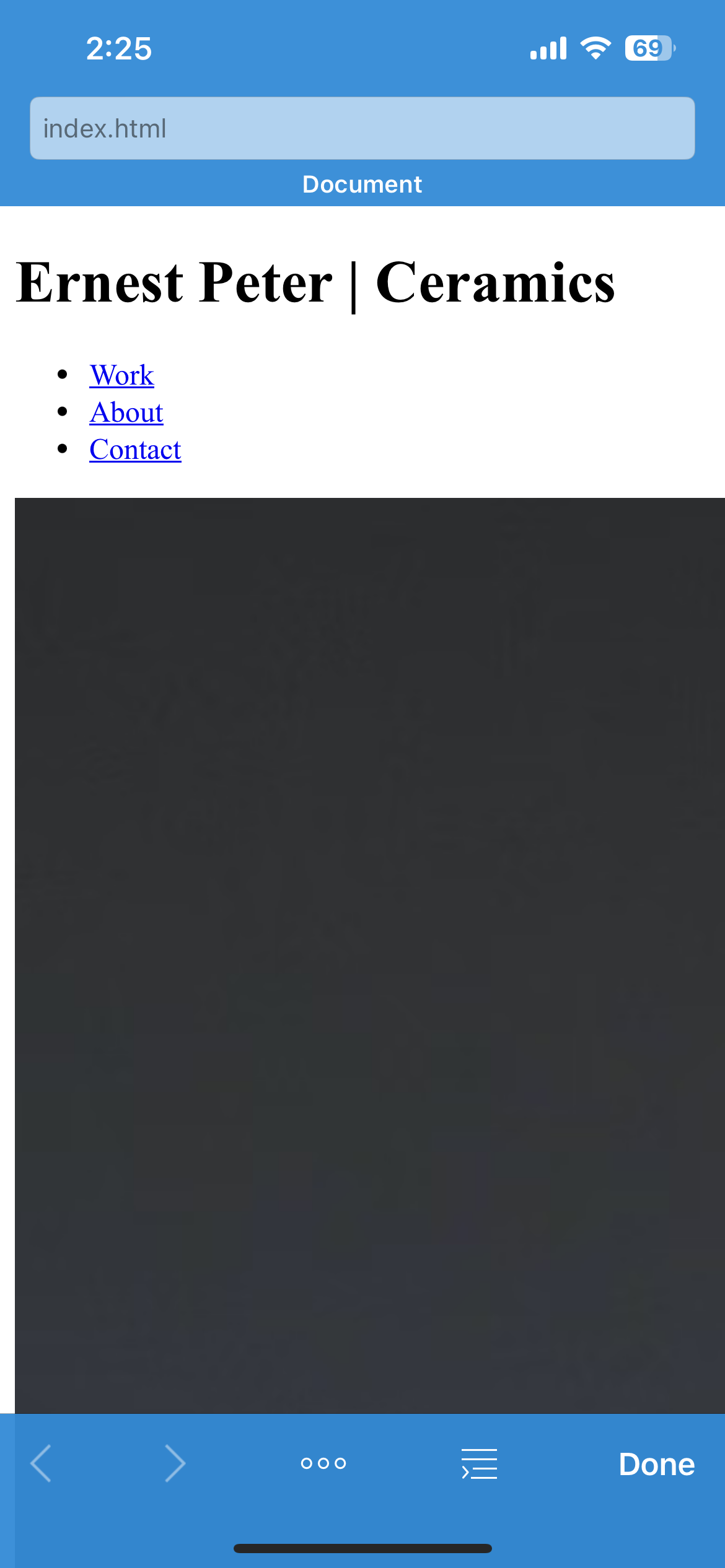
HTML & CSS Files Not Linking
Hi
I’m unable to get these files to link in the app, although I’m not having the same issue in VS Code on my Mac & PC. Any ideas much appreciated.
Sorry about the pic, for some reason I’m unable to paste the code from the app into this form.



Customer support service by UserEcho


For this to work, the HTML file and the CSS file must be stored in a a folder that is fully accessible by Textastic: so the two files must both be stored in the same folder in either "Local Files", "iCloud" or in an external folder.
It seems like you opened the files as individual external files (e.g. using the "Open…" command). In this case, Textastic only gets access to the single file, not to the containing folder. If a file opened in such a way references another file, the app cannot access it.
This is mentioned in the manual at: https://www.textasticapp.com/v10/manual/integration_other_apps/external_files_folders.html
Perfect! Many thanks.