
 SSH not rendering correctly in landscape
SSH not rendering correctly in landscape

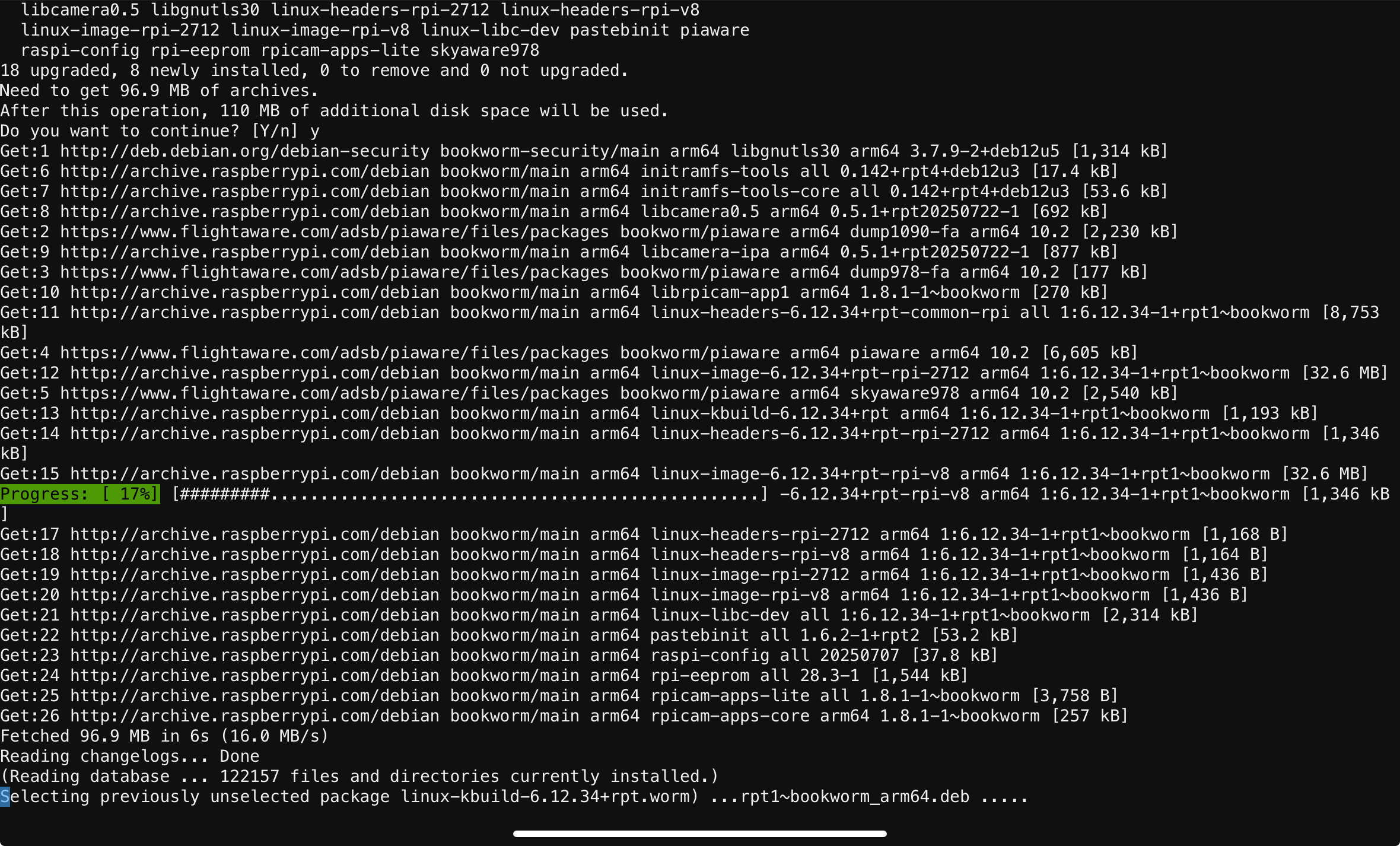
When logged into a remote server and running a command with significant output (e.g. apt upgrade) the point on the screen where new characters are printed gets out of sync with the display and appears to jump around. This seems to be an issue mostly when there are status bars or text that would be rendered off screen.

 with external keyboard command key acts like still pressed after command-c when using cursor keys
with external keyboard command key acts like still pressed after command-c when using cursor keys
Finally managed to replicate the weird behaviour I’m seeing sometimes when I’m editing a file : when I select a full line with shift+cursor up then copy it with command+c, if just after I press cursor-up the behaviour is the same as command-cursor-up, moving to top of document (and back to where I was if I press cursor-down just after that, but that’s probably because the edit point is still there)
Using latest version, on iPad pro, with external keyboard (but had this before with magic keyboard), and latest version of the OS (not dev preview)

 custom code completion?
custom code completion?
Hi,
Textastic accepts TextMate bundles and sublime text packages with syntax definitions and code completion, but only syntax highlighting works. Any idea how to make code completion defined in tm or sublime text packages functional in Textastic?

 Can I input chinese text in ssh terminal ?
Can I input chinese text in ssh terminal ?
Why is it possible to input Chinese text in a code editor, but not in an SSH terminal? Yet, in the SSH terminal within the Code app, Chinese input works fine

 Tab Display Title
Tab Display Title
I am THRILLED, tremendously happy, about the update regarding file upload/download, and the navigation structure of it. One thing I still really struggle with is identical file names. Before, I struggled with ALWAYS having to confirm/deny (the dialogue box) file upload/download. I do have a new suggestion again:
I am often editing multiple index.php files, or really anything with the same or similar name. A setting to display root folder at a bare minimum would be AMAZING. I don't know which index.php is in which folder, so I'm always relying on proper order. And if I ever manage other file naming structures based on prefixes or suffixes, I run into a similar issue. If I could get path/index.php that would be great, or if there is any way to set highly specific settings per tab: say a control + click, or alt + click or command + click, whatever works fastest, to allow me to display specific titling: path/path2/index.php or path2/index.php or path2 or index.php or path/path2 or even to remove the .php (maybe removing the extension is a bit far, but we are working with very little screen real-estate as it is), and hence the small screen real-estate it would be nice to have a small display number to convey the number of tabs to the left and/or right of the tab bar.
The elimination of the old dialogue box system has made me happy happy super happy, and all I was asking for back then was an option to disable the need to have to confirm/deny it and you went far above and beyond and PERFECTED a much better system. Again here, I'm only asking for the bare minimum, a way to easily identify which index is which index. <3

 Replace With Backslashes Misbehaving
Replace With Backslashes Misbehaving
If your file contains \\\`
and you try to replace \\\` with \`, it only selects \\` instead of \\\` for replacement.
Thanks for all you do!

 Cannot paste
Cannot paste
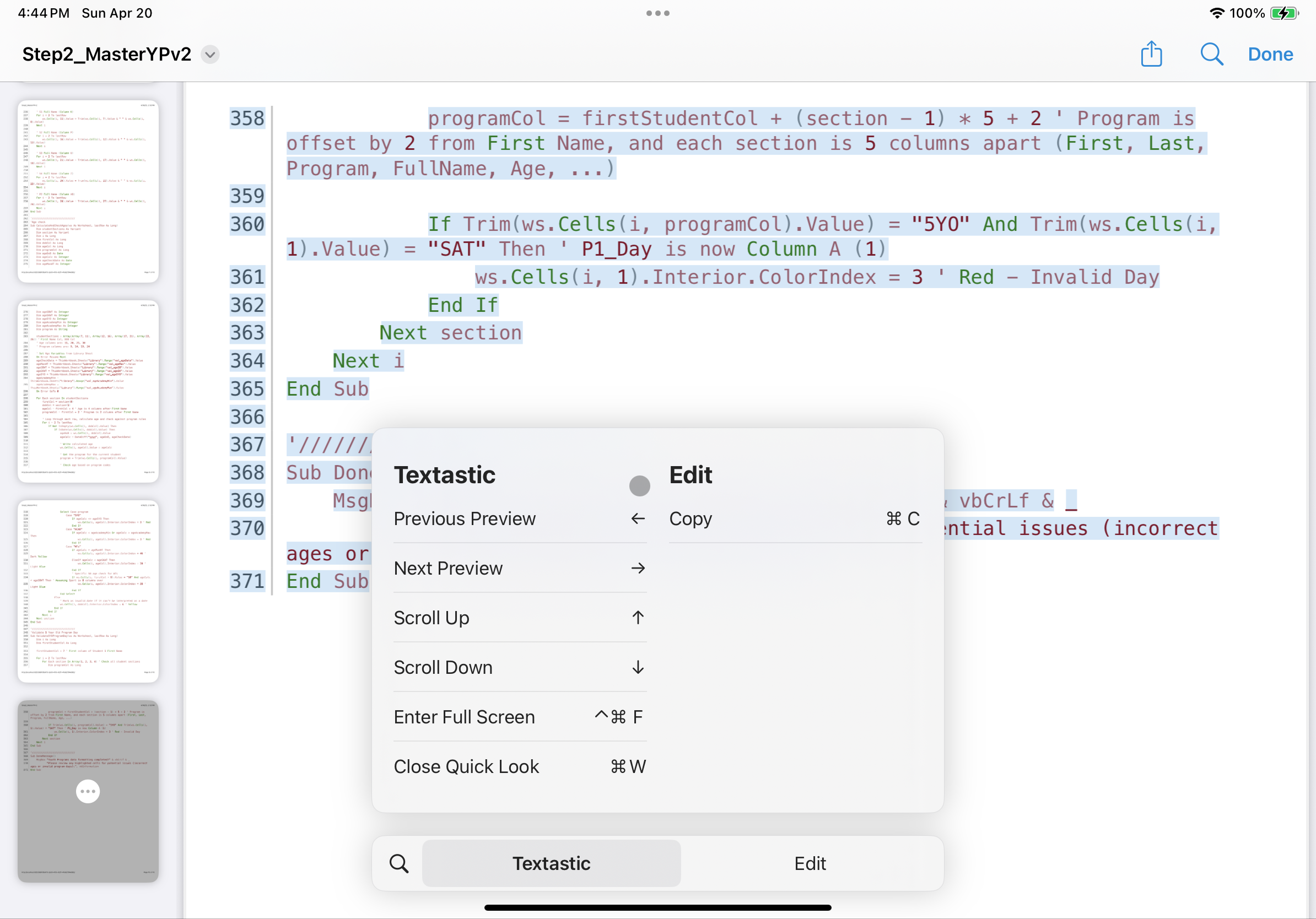
I use Textastic primarily as a code repository. If I update code elsewhere and have a preexisting version in Texttastic, I cannot paste that update over the earlier version All I see is the Copy option.Here’s a screen shot:

Any suggestions?

 Reconnect external storage provider after connection lost
Reconnect external storage provider after connection lost
I have my NAS drive mapped on iPad as external storage (by local IP in files). It works fine when at home WiFi. When outside i need to open VPN first and connection is maintained. However when the app is opened without VPN after some time connection to resource is lost and the only option is to remove it, even when back to home WiFi or VPN is activated. I would see it useful to have reconnect/restore connection option.

 WebDAV won't maintain simultaneous connection to parent + child sites/subdomains
WebDAV won't maintain simultaneous connection to parent + child sites/subdomains
Hello! I'd appreciate some guidance as I've run into an unexpected annoyance with webDAV in Textastic on iOS. I use it on a 2nd gen iPad Pro, just updated to iOS 18.3.2, Textastic version 10.5.4
I have 3 sites all hosted through Neocities: my primary/parent site and 2 new additional child sites. I have a custom domain through Namecheap and 2 subdomains created for that domain. My primary site is linked to the custom domain, and each child site is linked to its respective subdomain:
- parent.neocities.org = mydomain.com
- sub1.neocities.org = 1.mydomain.com
- sub2.neocities.org = 2.mydomain.com
Going off Neocities' own webDAV instructions I should be able to set up webDAV connections to any child sites by using their site name as the username + my existing account password. To be fair, I CAN connect to all 3 via webDAV in Textastic!....I just can't switch between them.
Upon opening Textastic, whichever webDAV connection I load/utilize first is then the ONLY webDAV connection I can see/access unless I fully restart the app.
For example, I load the app, make some changes & successfully upload to sub1. If I then make edits to a file for sub2, trying to upload/download or view will still only show me the files & folders for sub1. I have to fully restart Textastic THEN select sub2 first, rinse & repeat any time I want to upload/download from a different connection.
I'm not a web developer or super knowledgeable in this area in general so it's entirely possible it's just user error with how I entered the credentials, or maybe this is an existing limitation/behavior with webDAV I just can't find documentation on :') I tried searching for the same/similar issues for Textastic but didn't see anything, and looked back through all the webDAV sections in the Textastic documentation and, as far as I can tell, I've set things up correctly.
Any assistance or feedback would be HUGELY appreciated! I'm happy to provide more info, screenshots, etc as well if this is actually a bug or something I might've set up wrong. As it is, I CAN still manage each site through Textastic, but being unable to seamlessly push updates between them is a huge headache since I'm frequently jumping between sites while editing since it's related/connected content.
Overall Textastic has been a monumental lifesaver since I don't have reliable computer access and have no choice but to manage my site from my iPad (& sometimes my phone lol), so figuring out this unexpected annoyance would be amazing! 🙏🏻

 Custom *.as extension not recognised
Custom *.as extension not recognised
Im trying to add Angelscript language file extension highlighting. After adding custom folder to #Textestic from Sublime, i’ve reopen app, reload customisations but no luck. All *.as files still grey colored and after tap on it, textastic show that its "AppleSingle archive"
So every time i must tap -> open as plaintext -> change syntax definition
Customer support service by UserEcho


