
How to add Markdown snippets to Textastic
Textastic is a great plain text editor; I think it's the BBEdit for iOS!
I use Textastic for writing and reviewing Markdown documents. However, it's not a perfect solution. One major omission is a snippets function; for example if you want to format a block of text you have to mark up the text before and after the selected text and often this can be difficult. Snippets is an enhancement I've often requested for Textastic.
Now I've found a workable solution.
There is an iOS app called Text Case. Its primary function is to change the case of selected text (a useful feature that Textastic does not include). But Text Case is extensible and you can add your own functions ("flows" in Text Case speak) using a large number of built-in functions. Two such built-in functions are "add a prefix" and "add a suffix" to a selected text block.
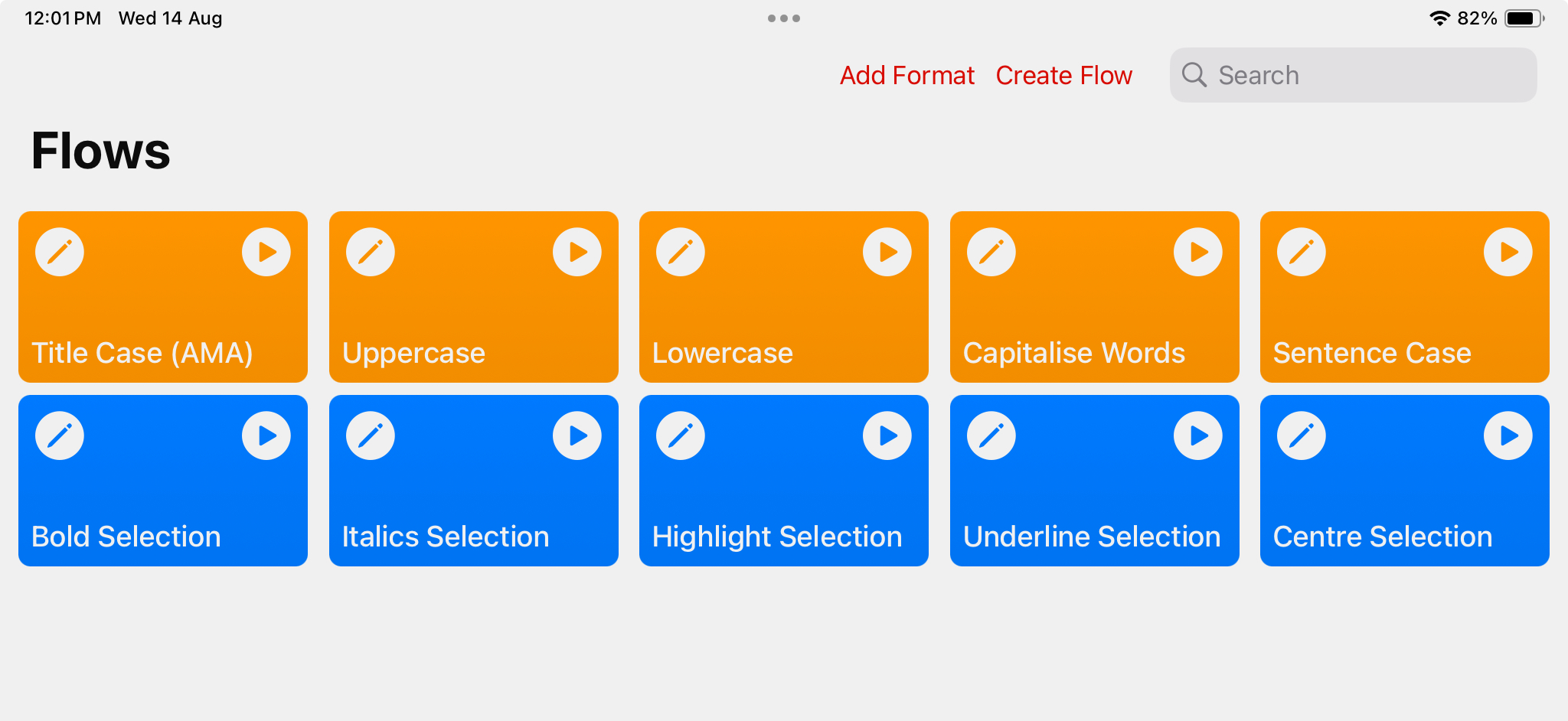
So you can add, for example, your own Markdown underline function. The custom function building process is very simple. The attached screenshot shows several Markdown "flows" I've created. Then you simply select and copy the text to be underlined, app switch to Text Case and choose the new "Underline Selection" function, app switch back to Textastic and paste the marked-up text. For example:
This text needs to be underlined.
Follow the process above and you get…
This text needs to be underlined.
This is not perfect but it makes applying Markdown syntax to Textastic documents much easier.
If you have a better way of applying Markdown syntax in Textastic, please let me know.
Regards,
Peter

Customer support service by UserEcho

