Your comments
It looks like you are using Stage Manager on iOS 16 beta, is that correct?
Please try reboot your iPad or try to temporarily disable Stage Manager in your iPad's settings and see if that changes anything.
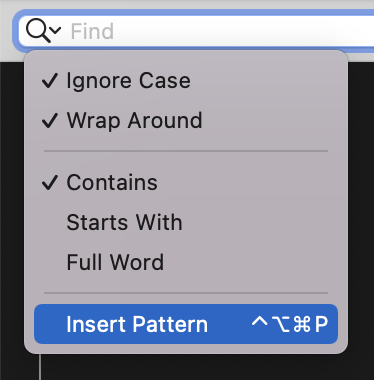
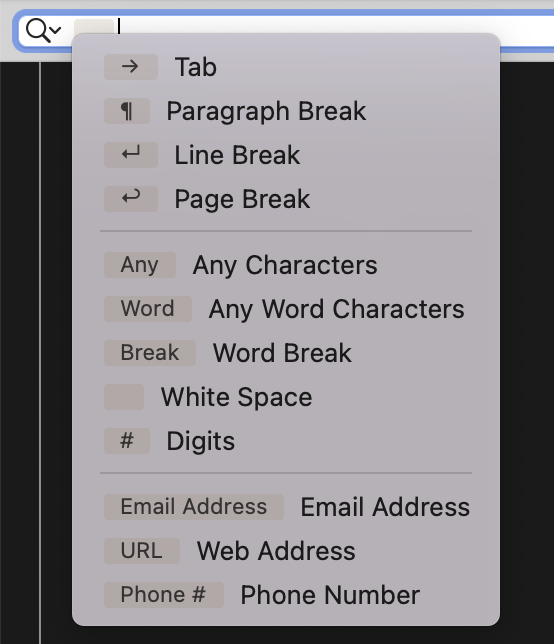
In the macOS version of Textastic you can click on the loupe icon in the search field and choose "Insert Pattern" (or use Ctrl-Option-Cmd-P) and then "Tab" or "Line Break". Here are two screenshots:


Hello, there is a Vue.js Sublime Text 3 syntax definition at:
https://github.com/vuejs/vue-syntax-highlight/tree/new (it's important to use the "new" branch, not "master" or "st4")
Please have a look at the manual to see how you can add custom syntax definitions using Sublime Text packages:
https://www.textasticapp.com/v9/manual/customization/custom_syntax_themes_templates.html
Just adding the file "Vue Component.sublime-syntax" to "Local Files/#Textastic/Vue" and reloading customizations should work and you'll have "Vue Component" as a new syntax definition.
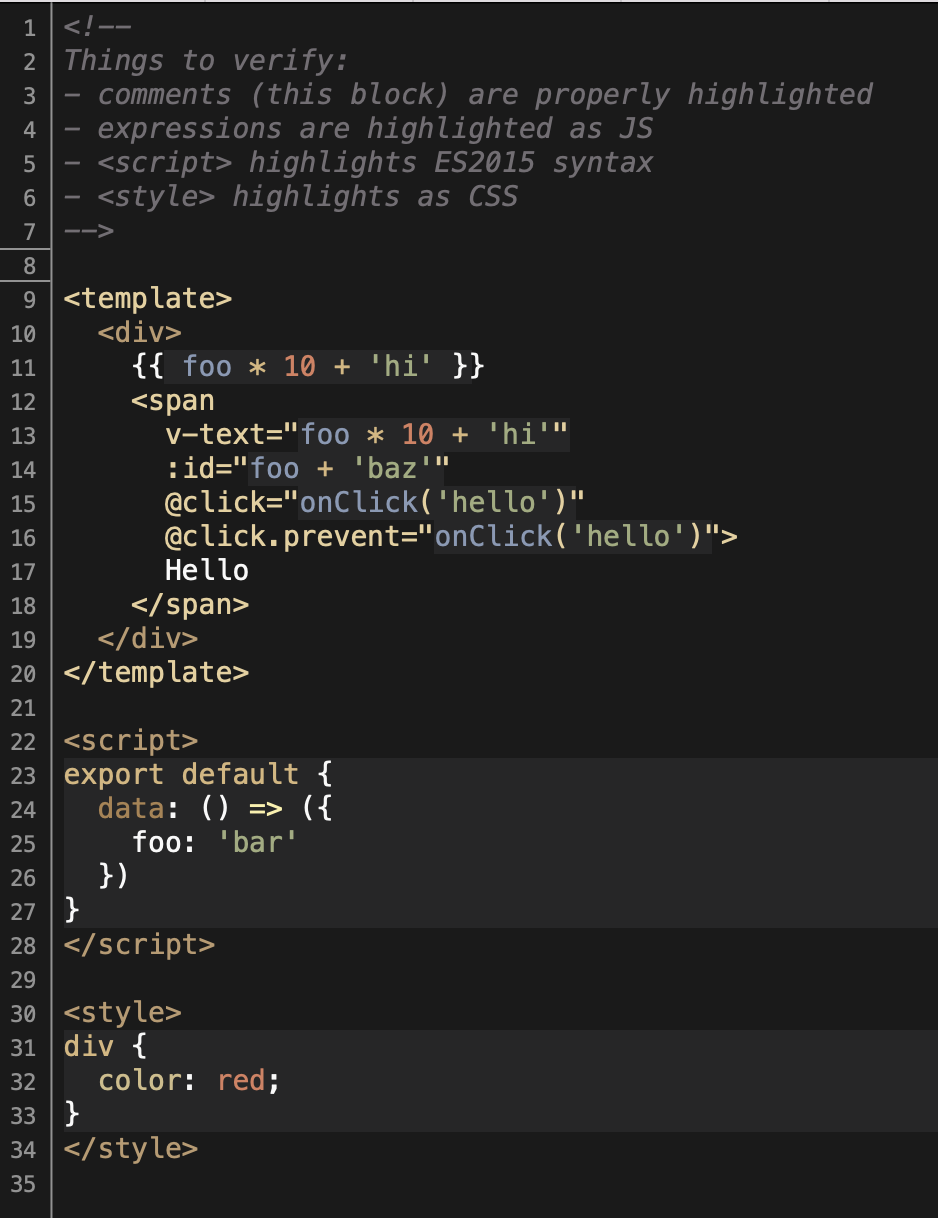
Here is a screenshot of how the included "samples/basic.vue" file looks for me in Textastic:

Is Safari your default browser? Some browsers like Brave do not support localhost http urls.
I had disabled this since there were some issues with the notch and safe are insets on iPhone I could not resolve at that time. I'll probably need to give it another try.
As a workaround, you can use the "Preview in Safari" feature to show a web preview in landscape mode on iPhone:
https://www.textasticapp.com/v9/manual/viewing_editing_files/web_preview.html#preview-in-safari
Not all file providers support being added as external folders to Textastic.
Currently, this works with folders in "On my iPad/iPhone", iCloud Drive, Working Copy (Git client), and Secure ShellFish (SFTP client).
This is a feature Google would have to add to their Google Drive app.
You can find more information about external folders in the manual at:
As an alternative you can use Textastic’s built-in Google Drive client to download whole folder hierarchies.
I don't use Nextcloud myself, but the Nextcloud app includes a file provider, so you can add it as a location in the Files app. Then, you have the following options:
- Use the "Open…" command in Textastic to open a file using the iOS document picker
- Use the "Share" command in the Files app and select Textastic to open the file in Textastic
- Drag a file from the Files app to Textastic to open it
- It might also be possible to share directly from the Nextcloud, but I'm not sure if their app supports it
You can find more information about external files in the manual: https://www.textasticapp.com/v9/manual/integration_other_apps/external_files_folders.html
Currently not, sorry. Thanks for your suggestion. I'll consider it for a future update.
Hello,
unfortunately this is not currently possible in Textastic for macOS. It could be done with regular expression search and replace, but this is not yet implemented, sorry.
Customer support service by UserEcho


Alternatively, please try the following:
To prevent the app from opening previously open files at launch, do this:
- quit Textastic
- go to the Settings app
- scroll down to Textastic
- enable "Reset Recent Files"
- open Textastic