
Code Completion
After using the app for a bit, I noticed that while it's really incredible to have a code editor on the go, too much typing on the ipad isn't really that great."
Answer




Possible so that the user can add completion.
or maybe TextMate Snippets ;)




For code completion - there possibly looking into what scripts/tools are there on the server side (e.g. scripts for vim) is probably easier than integrating the code in textastic itself. One could try to tap into the scripts, extract the completion tree and sync it with textastic over SSH.


http://llvm.org/devmtg/2010-11/Gregor-libclang.pdf
http://devimages.apple.com/llvm/videos/Libclang.mov



Please add Adobe ColdFusion code completion to this. I have not purchased yet but that would be a fast sell for me if you did.

I bought and still miss textastic ColdFusion code completionto!
I hope i´t coming soon :-)










Hi All,
Just wanted to share that I've put together a code completion file for WordPress for use with Textastic. It's available on GitHub here:
Textastic-WordPress-Completions
I wouldn't expect this to be bundled with Textastic since WordPress is more like a framework, not a language. Still, for those who use WordPress regularly, it can certainly help to have auto-complete!

I feel I should be able to do this, but there is a rising link. I'd like, as a first step, juts to be able to inert strings anywhere in a markdown file (scope text.html.markdown, apparently). Then I seem to need at least one completionSet and one Context. So, working with a minimal set, my JSON file in the CodeCompletion folder is:
Bit no action? I understand this is not documented yet, but I am having a hard time looking at the few examples and tying to guess my way out of trouble.
At the moment I have the 'trigger' as '~', but I quite fancy 'pml': I cannot even tell if that is possible.
Thanks in anticipation

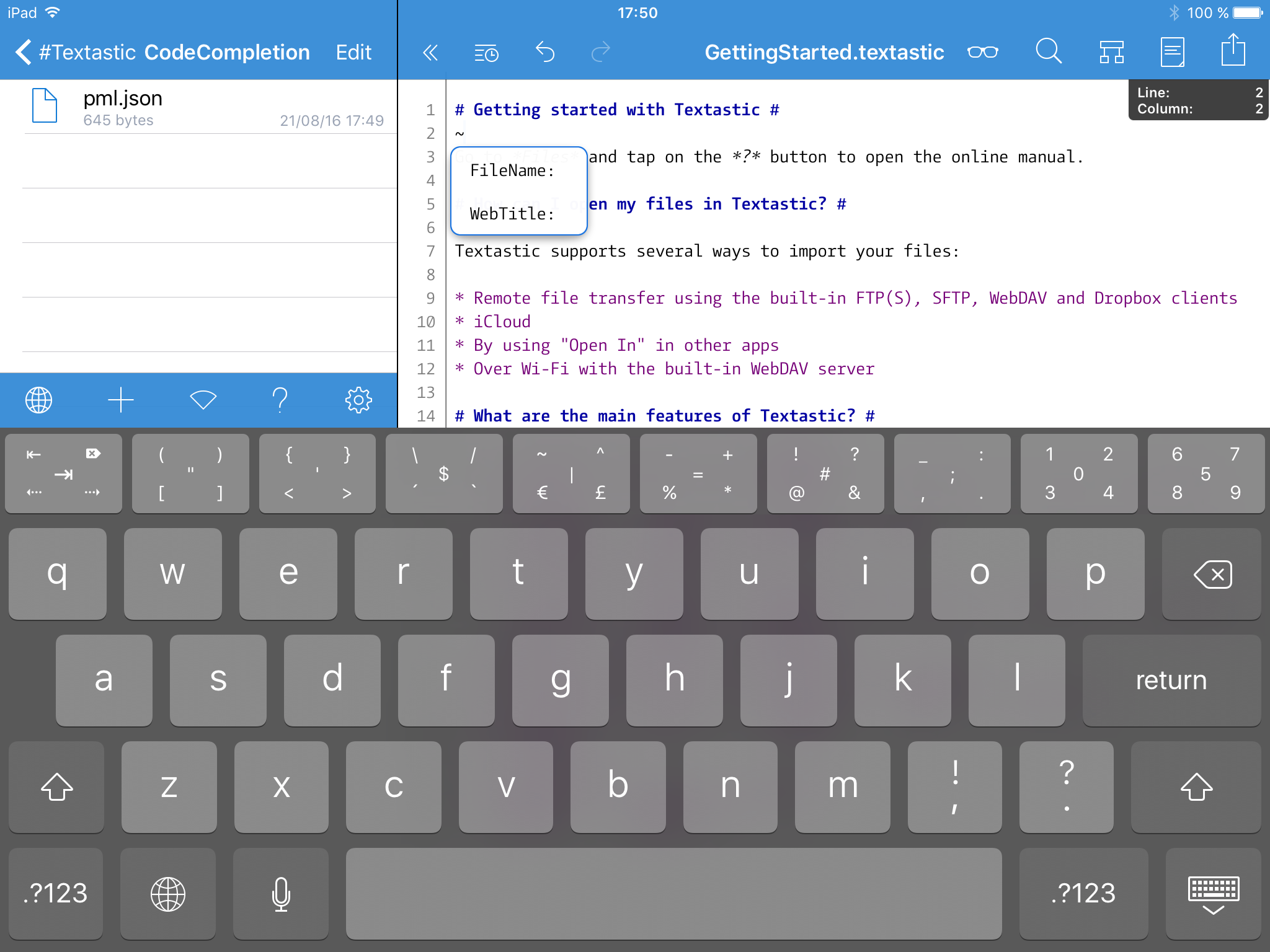
I just tried your file and it actually works for me:

Did you put the file in the correct folder? It should be in "Local Files/#Textastic/CodeCompletion" as seen in the screenshot.

Thanks Alexander:
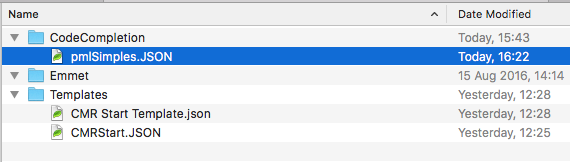
I was trying it out on the Mac, where it is here:

So: /Users/Ian/Library/Containers/com.textasticapp.textastic-mac/Data/Library/Application Support/Textastic/CodeCompletion/pmlSimples.JSON
I'm afraid I got fed up with restarting the app to test my iterative attempts, so posted here. Glad at least the JSON is fine.
I've just copied it over to an iPad, and popped it in the correct folder, but still no joy. There is something weird going on here I tried renaming it to pm.JSON, and a copy and paste from this web page, in case either introduced gremlins.
Maybe just me. However for reference the Mac version is Version 3.2 (30) & the IoS version is whatever the latest update to version 6 is. html code completion works fine on either. Mystery. I'll come back to it later, I think. For now, I am out of ideas...At least the format looks tractable and you've given me some confidence that I might manage to bend it to my will.

Please rename the file from "pm.JSON" to "pm.json" (lower case file extension) and it should work.

Thank you. It did—both platforms.
Now to get more adventurous—but tomorrow—there is quite a bit of the pml to shift from and implementation in the ACE online editor

This is going quite well...
In case anyone else is reading this, it turns out to be possible to have strings like :
" UnitWord{${1:unitname}} $0",
Which highlights "unit name" for you to overtype, and then on tab jumps to the $0 location.
One more question if I may: is it possible to delete the 'trigger'. I know it is 'code completion', but I suppose what I am really doing here is creating a snippet system. If not I can do a regex replace after writing, but I wondered if there was anything like $COMPLETION that might do the trick? Thanks again.

Is it possible to delete the 'trigger'. I know it is 'code completion', but?

Try to use replace instead of append. You can find an example at https://github.com/blach/Textastic-Customization/blob/da5b6db31f84d836519fef2ef60e513e724a0685/CodeCompletion/js.json#L14
{ "string": "forin", "replace": "for (${1:variable} in ${2:object}) {\n\t$0\n}" },

Hi! Great app you‘ve coded! 👍🏼
Is there a possibility to enable code completion for known variable names? I started to use this app in iOS for my home automation with Fhem in Perl and I couldn‘t find out how to complete my already known variables. Is there a possibility to do this?
Best regards
Bernd

Currently not, but it is something I want to add in a future update.

Ok, thank you! This would be a really helpful feature! Maybe it could be solved like in Notepad ++ for Windows. There you get every word you typed before in this file as a suggestion. What do you think about this?

how to add code completion for python? I have tried copying this json file from this
https://github.com/blach/Textastic-Customization/issues/2
But it failed even though I’ve changed the uuid.
Copying the tmbundle folder from this link
https://github.com/textmate/python.tmbundle Also did not work.

Thank you for this excellent App! But as a fresher to programming I don't know how to use the code completion for C and C++ language.. So do you have a official setting or customized completion for it? Thanks

Sorry I expressed falsely. I mean the auto-indent for unique language like the bracket in C

I would love code completion for SWIFT ... I fear from your poll that very few of the developers using Textastic are swift developers though.
I guess it teaches you to be a better (less lazy) coder!

The code completion is great but I am trying to make a file for tailwindCSS and I am not sure how to get it to recognise multiple classes. The first class is no problem but after that it's just not picking anything up. The HTML.json is close to what I need to be fair but I am not quite sure what the sources are referring to etc. Is there any more documentation for this feature?

Currently I am using Textastic as an editor for my latex documents. I’ve came across the Youtube Channel imaginary mass, who published a video on how to use it. He wrote up a code completion file latex.json which I put in #Textastic\CodeCompletion, but it doesn’t work. Any ideas what the problem could be?

Hello,
the file works for me. I get code completions when I enter a backslash "\".
Did you reload customizations as explained at https://www.textasticapp.com/v10/manual/customization/custom_syntax_themes_templates.html#reload-customizations?
Customer support service by UserEcho






