
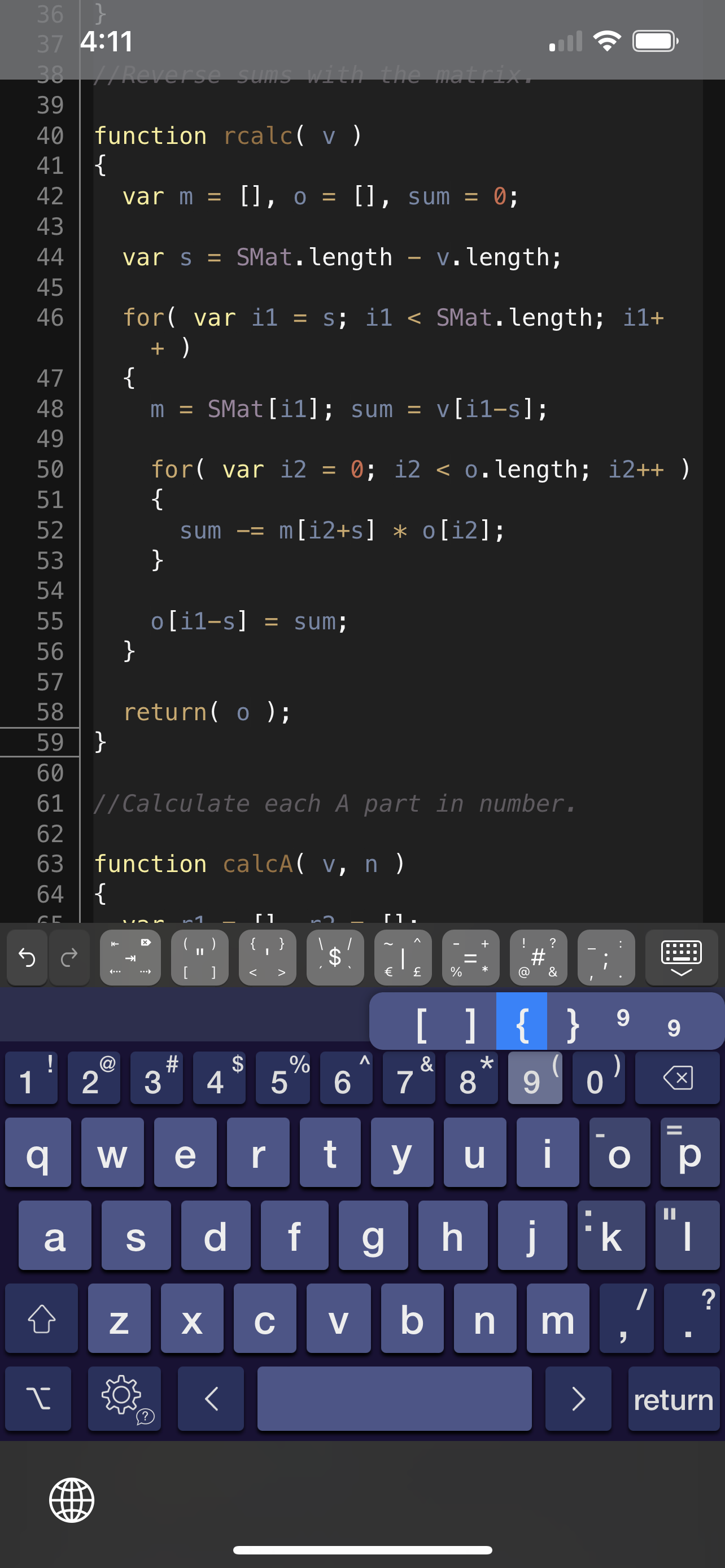
 Text in the address bar in the embedded html browser is not properly visible
Text in the address bar in the embedded html browser is not properly visible
- Text in the address bar in the embedded html browser is not properly visible while dark theme is enabled. Use different address bar background color or black font.

 Powerline/Nerd/Meslo Font Support
Powerline/Nerd/Meslo Font Support
I am a ohmyzsh user, and I also use the theme powerlevel10k, which requires power line/nerd/meslo font support if I want to use it full-functionally.
Could you support one of these fonts in next updates?
That will be very helpful, thanks

You can add custom fonts. This is explained in the manual at https://www.textasticapp.com/v9/manual/customization/custom_fonts.html

 On-screen keyboard covers bottom half of SSH in landscape mode
On-screen keyboard covers bottom half of SSH in landscape mode
Textastic beta version 9.8.6 (299)
iPad Pro (12.9-inch ) (4th generation)
iPadOS version 15.4.1.
In SSH sessions, text scrolls past the on-screen keyboard (additional keys row turned off) when the iPad is in landscape orientation. This obscures the bottom half of my SSH sessions (including the prompt). Portrait orientation works fine.
If I press the "hide keyboard" key to dismiss the on-screen keyboard, and then tap the screen to bring the keyboard back, scrolling accommodates the keyboard.
The problem occurs when connecting to my Linux computer...
Xubuntu 20.04 LTS
bash version 5.0.17(1)-release
...but not to my Mac...
MacBook Pro 15-inch (2017)
MacOS version 11.6
bash version 5.1.16(1)-release

 Extra row keys.
Extra row keys.
The extra row of keys get in the way of the better keyboard in textfinity which has all the same keys plus much more and has fast and precise positioning of the text cursor. Can you add the option to disable the extra keys above the keyboard on iOS like we can on iPad.


 Terminal graphics protocol support
Terminal graphics protocol support
Although Textastic is primarily a text editor, I think it is also the best terminal emulator for iOS and iPadOS. I often use Textastic to SSH into a Linux machine, and much of my work involves making image files. Ideally, I would be able to run a command like imcat on the Linux machine that would display an image in the Textastic terminal. I believe this would be possible in principle using the Terminal Graphics Protocol.

 I'd love to have a way to mark parts of the code for future reference.
I'd love to have a way to mark parts of the code for future reference.
I'd love to have a way to mark parts of the code for future reference, like highlighting words in an ebook reader. This would be useful when looking for bugs/parts of the code where there's room for improvement, to later fix the code on a PC.

 How to switch tab between split view?
How to switch tab between split view?
Currently, I am using iPad with smart keyboard. I worked with my code in split view one side is CSS and the other side is html file. Is it possible to switch tap between split view using shortcut on my keyboard?
Thank you for such a great app.

 How to pin god damn tab? Even in Textastic doc didn’t mention it.
How to pin god damn tab? Even in Textastic doc didn’t mention it.
I am using iPad. In doc said it can pin, but how? Thank you.

 Is there a way to turn off fuzzy searching
Is there a way to turn off fuzzy searching
Is there a way to turn off fuzzy searching? It makes my search inaccurate.
Also I don't want to search the subfolders(too many files ). Can I turn that off manually?

 Syntax additions - converting vscode extensions?
Syntax additions - converting vscode extensions?
Pretend I’m an idiot when it comes to language syntaxes in editors. I understand that Textastic is customizable but I’m still having a hard time wrapping my head around how to import/create a syntax.
I want to add Astro support to Textastic. They have language tools based on LSP (https://github.com/withastro/language-tools) but I don’t even know how to begin trying to integrate this into a syntax for Textastic.
Anyone have any examples of how they did this kind of thing from scratch?
Thanks.
Customer support service by UserEcho

