
 Support for IDL (Interactive Data) language
Support for IDL (Interactive Data) language
I would like to have support for the coloring syntax of this programming language (Interactive data Language) distributed by NV5 geospatial (file *.pro). Is it possible to include it in future version of the APP?

 Use a-Shell app as an external debug console
Use a-Shell app as an external debug console
You should collaborate with a-Shell app to use it as an external debug console.
a-Shell is an amazing environment that simulates the same shell of the Mac(Darwin) on iPad / iPhone and let the user run and debug all interpreted languages (because Apple forbids apps to compile binaries). But for javascript, wasm, Python, etc. a-Shell behaves exactly like a shell, running code in Javascript, wasm, Nodejs, Python, etc and debug it. But a-Shell lacks a visual text editor, and Textastic could be its perfect companion.
It just need the following features:
- a button to immediately run/debug a python script in a-Shell (a-Shell allows to select and unlock writing/reading permissions on any iCloud Drive or iPad folder), opening a-Shell and running a dynamically generated bash script to run the python code with arguments.
- specify multiple launch properties when debugging/running the code, generating a bash script to open in the source file folder with a-Shell (for example first clean the file with Black, then run it with the parameters specified in the launch properties config). Multiple launch configurations should be stored for each file.
- Using the bash script passed to a-Shell, give the option to save the console error output in a error.log file with a date that can be opened or kept open by Textastic.
- On iPad there should be the amazing option to run a-Shell window and the Textastic window side by side! Coding and instantly see the script running!
Please, consider this!

 Add an AI assistant, would make it a lot more fun to Code.
Add an AI assistant, would make it a lot more fun to Code.
Maybe add an AI that you can ask Questions about Code, that would make the App more beginner friendly and would make Code more understandable.

 Markdown "Format" option
Markdown "Format" option
Alexander,
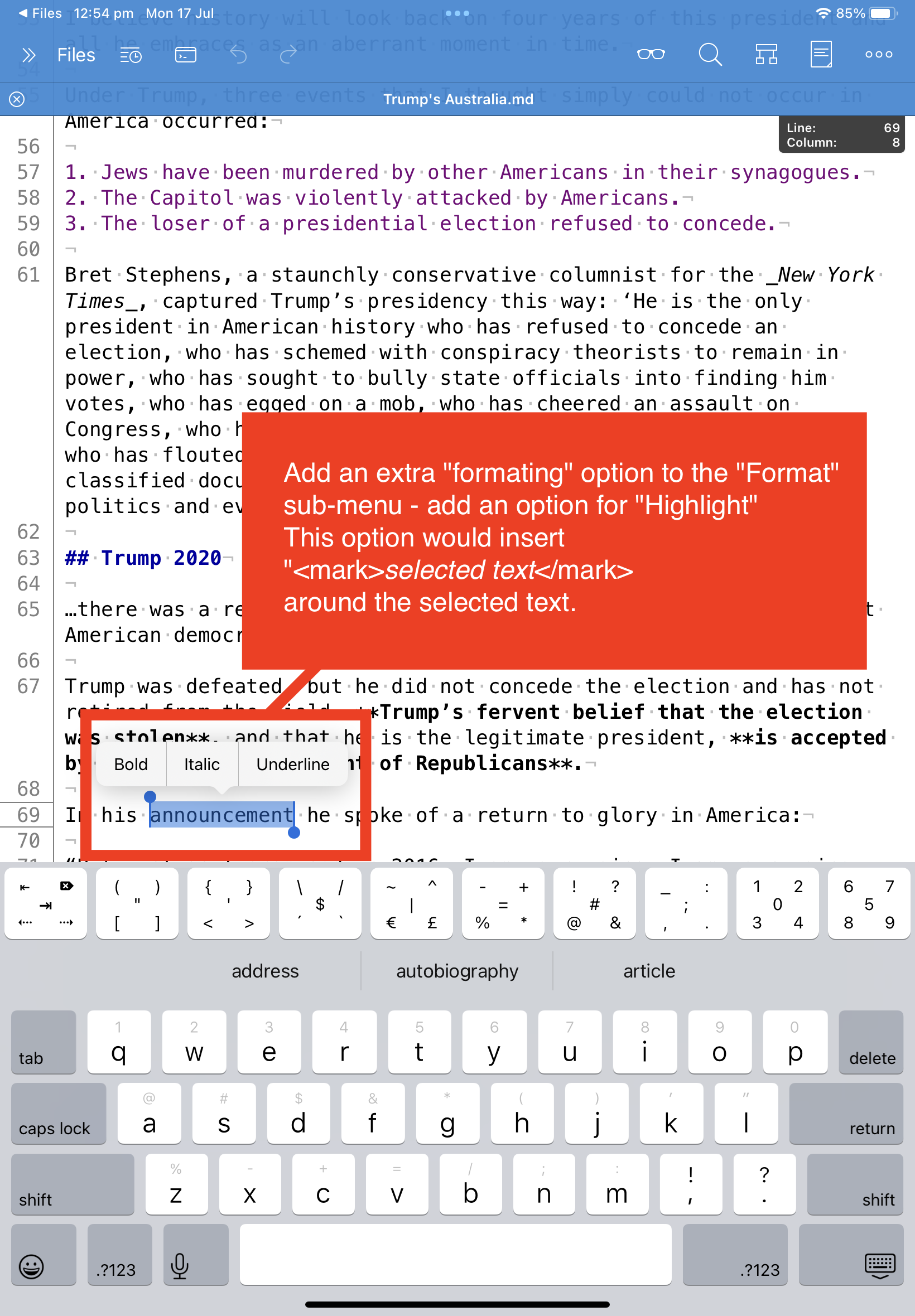
I do all my writing using Markdown. This often involves reviewing documents and needing to 'highlight" text.
I know that I can do this by inserting "<mark>selected text</mark> from the Textastic additional menu bar. This, however, is fiddly and time consuming when there is a lot of text to be highlighted.
As an alternative, would it be possible to add a "Highlight" option to the "Format" menu option when text is selected. This would insert "<mark>selected text</mark>" around the selected text.
This option would be a considerable productivity enhancer if it could be done.
Regards,
Peter Anderson


 Jump to specified line number by URL scheme
Jump to specified line number by URL scheme
I would like to to display the line in Textastic by a specified line number from another app using URL scheme.
URL scheme, for example:
textastic://x-callback-url/open?location=fullPath&path=%2Fexample%2Findex.html&line=100
I can open a file using this material as a reference.
https://www.textasticapp.com/v9/manual/integration_other_apps/x-callback-url.html

 tailscale ssh connection not working,
tailscale ssh connection not working,
so i want to attach to my server running tailscale, I have tailscale vpn running on the ipad and on the ubuntu server. i can do this from a terminal app. just by giving the ip address and the user. It comes back on the terminal app to tell me that i need to authenticate using an httplink. With textastic i just get the following error message in the terminal window.
ERROR: Failure requesting shell:
I realise this is quite specific so hoping its something you have hit before with vpn or if there is something else i can try?

 LaTeX Code Completion
LaTeX Code Completion
It would be nice to have code completion while editing tex files. Thank you.

 Four needed features
Four needed features
Feature suggestions for Textastic
Thank you for a GREAT APP! For many of us the ability to use our tablets for coding is very important. It almost can't be done on Apple devices without using TEXTASTIC! (Which works seamlessly with WorkingCopy). The following is just a suggestion for upcoming added features...not sure where else to send it?
1. I would very much like to see a quick access button that lets you turn on and off 'read only mode'. This option currently exists but is not readily available. This needs to be a button you can tap that is visible on screen while in program code edit mode, and be available for each screen opened on a iPad Pro while using split screen. This would facilitate using one code window for one version of a program or for seeing a function in one section of the program so it can be compared to the same program code perhaps in a different section of the code, to allow editing of the part you are working on but not allowing inadvertent changes to be made to the code in the other panel which could happen while coding in the wee hours of the night, falling asleep at the wheel and inadvertently touching the side of the screen you don't want to make changes to. Believe me this happens, and finding an inadvertent 'addition' like a ; that stops the program running in its tracks, etc can be very difficult!
2. A way of marking functions in the labels/symbols list so you can easily jump back and forth between sections of your code. In a long program, the symbols list can be quite lengthy making it hard or time consuming to say find a function at the bottom of the code to compare to a function at the top of the code. If these function labels could be 'pinned,' one after the other in a separate section at the top of the list, it would facilitate quick access to different sections of the code, while making changes or comparing the different sections of the code. (Invaluable for trouble shooting!)
3. Highlighting closing brackets that are connected to one another. For example in Java Script, with many brackets, keeping track of which brackets belong to what can be very difficult and time consuming. I would also suggest automatic labelling of the closing bracket with a comment that reflects the 'name' of the function or IF statement the bracket is associated with. Along the same lines being able to highlight in colour an entire function would be very helpful in keeping straight what function you are working in after the code gets so long you can't easily see the start of the function without scrolling to it.
4. A trace route capability to trace the path of the code as each line executes to facilitate trouble shooting.
Thanks again for a great app and all the effort you put into it. Textastic makes writing code on an iPad Pro or even a less featured iPad possible. Who needs a desktop anymore!!
Doug Dyer

 Block Selection using Option-Drag
Block Selection using Option-Drag
In various places in macOS, one can hold down the Option key and drag across a rectangular block of text to make a block text selection similar to how CTRL+V works in Vim to create a Visual Block. You may try this in Terminal or Sublime Text on your Mac to verify.
In Textastic, I would like to have the same Option-Drag feature to create Visual Blocks. It’s a super useful feature to have in a code editor. I apologise if this has already been implemented with some other key combination. If it is the latter, please let me know what that key combination is. Thank you.
Customer support service by UserEcho



