Your comments
Textastic 3.0 is now available on the App Store.
14 years ago
There is a problem with IIS WebDAV servers. This will be fixed in Textastic 3.0 which is currently in review at Apple.
There's already one at http://feedback.textasticapp.com/topic/34688-automatic-sync-with-dropbox/
This is in Textastic 3.0.
The new highlighter is now in Textastic 3.0 and supports TextMate syntax definitions and themes.
I've added a combined undo/redo button instead (segmented control) in Textastic 3.0.
You can add your own TextMate-compatible bundles and themes in Textastic 3.0.
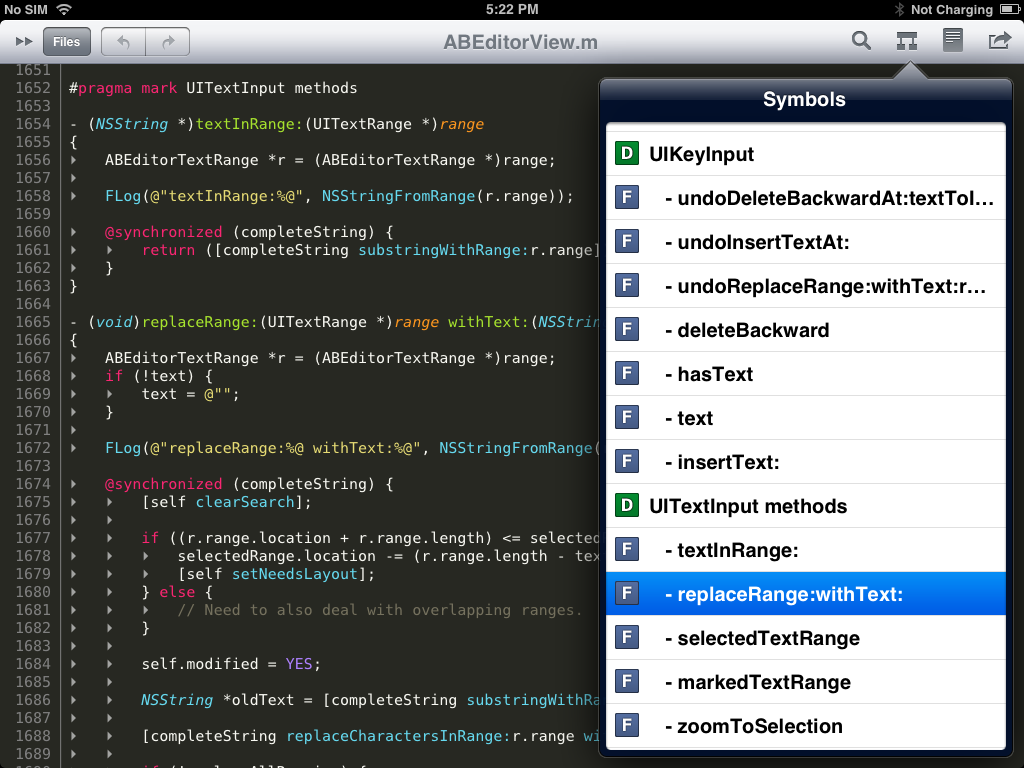
New syntax highlighter with Monokai theme and the symbol list:

Customer support service by UserEcho

