
 App crashing when adding a # as first character on a new line
App crashing when adding a # as first character on a new line
- Create a new file
- Edit the file as markdown.
- Add a header 1 (put # in beginning of line)
- Add some paragraph text
- Add a header 2 (put ## in beginning of line)
- Add an new paragraph
- Add a header - when typing '#' the # key on screen keyboard freeze and app crashes.
Try to add some other characters on the same line instead and in between these add a '#' - no problem. When removing characters in front of the '#' until this character becomes the first on the line - freeze and crash again

 Navigation wheel
Navigation wheel
Sometimes the navigation wheel will get stuck behind the keyboard. When you try to move it away from the keyboard the keyboard takes precedence. It becomes impossible to use the navigation will after this and you usually have to restart the program.

 Please add a consolee to run the code
Please add a consolee to run the code
Hi i am currently typing up python in textastic and it would be great if a console or terminal was added to the app so we can test and run small bits of code?

 Allow "view in" browsers other than Safari
Allow "view in" browsers other than Safari
I have Chrome, Opera Mini, Onion, and Dolphin browsers on my iPad. It'd be very handy to be able to "preview" a source file in any of these browsers, for testing purposes.

 Transfer error login denied
Transfer error login denied
Hi -
I keep getting this error: 'Transfer error login denied'
Login details work fine in cyber duck, transmit etc on my mac so I do not believe problem is with login details.
Have tried different settings: active/passive...
I am worried that this app might not be for me. Would a refund be in order?
I'm willing to try a little more but at some point soon need to try another FTP app in the hopes it might work for me.
I heard good things about this app so I thought I'd just go straight ahead with purchasing it. I am not really knowledgable enough to use this app perhaps. I develop websites and never have problems with FTP related matters. This app has got me confused and a little disappointed.
Would be great to hear back from someone soon.
Thank you kindly,
Carl

 Text Expander snippets don't expand the first time if there is not a space before the shortcut
Text Expander snippets don't expand the first time if there is not a space before the shortcut
My primary use of Text Expander (TE) is to insert HTML tags. For example, I have set up a snippet so that when I type p; it is expanded to <br><br>
In Textastic, when I type
Hello World.p;
the p; does not expand the first time. When I erase the p; and type it again, then it expands as it is supposed to. But when I put a space before the snippet shortcut, it works the first time:
Hello Word. p;
I think TE snippet shortcuts should expand immediately the first time, without having to erase and retype them, and without having to put an unnecessary and unwanted space before them.
Thank you for checking into this. BTW, I love your app ... keep up the awesome work!

 Natural Cursor Positioning, Like a Trackpad
Natural Cursor Positioning, Like a Trackpad
This app is great except cursor positioning is painfully unrealistic for great productivity. It's because we are dealing with code where the cursor needs to be moved constantly and at precise locations.
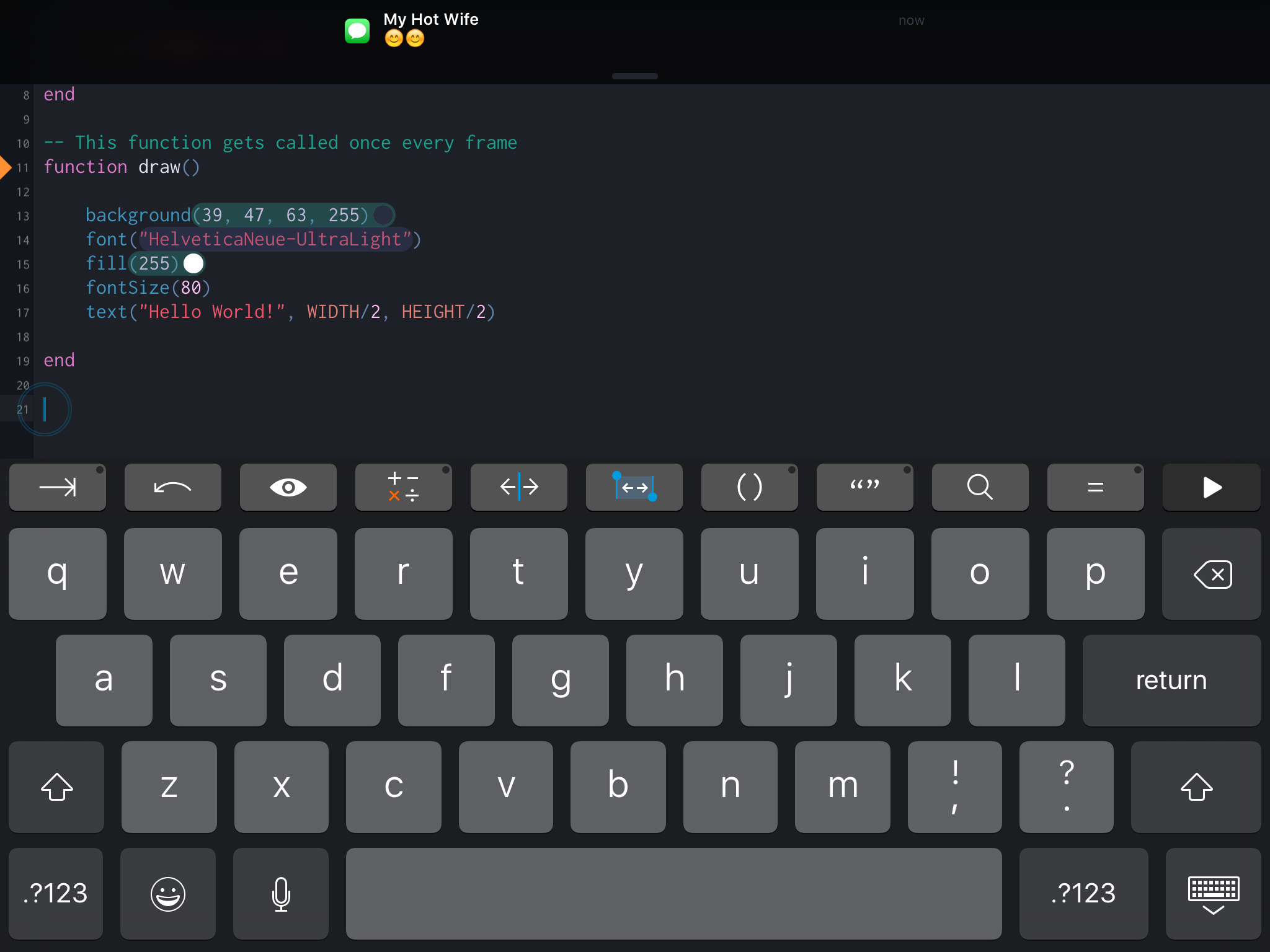
The Codea app has MASTERED THIS. They simply provide two new keyboard keys in the center of the top row. You tap and hold the key, then move your finger and the cursor moves in parallel. It feels so natural as if I am using the trackpad on my MacBook Pro. One button is for regular movement and the other selects text. Productivity will improve 4 fold with this. I would use Codea instead but it's not a general purpose editor.

Screenshot of the Codea app.

 Code Review Comments/Annotations
Code Review Comments/Annotations
I tend to use my iPad more to consume content than to produce it. So, my main use case for buying Textastic was as a slick tool for reviewing code -- either as part of a formal code review or to gain an understanding of some third party component. In both of these cases, it would be nice to be able to annotate the code with my comments as I review.
For example:
I click on a line number and a dialog pops up to input a comment. Once I made a comment, there would be some sort of visual indicator telling me that there was a comment at that spot. Finally, when I was done my review session, I'd be able to collect my comments in some form. This could be as simple as creating a text file FileUnderReview.rb.comments with entries like:
Line 34: Some insightful comment.
(Or it could use a standardized file format instead if there is anything out there)

 Support for bookmarklets or multiple dimensions in Preview on the iPad
Support for bookmarklets or multiple dimensions in Preview on the iPad
Would be great if the iPad preview window had support for bookmarklets or the ability to toggle a responsive / iPhone or "phone" sized screen size. I've been looking around trying to figure out how to test responsive sizes and bookmarklets seems to be a no brainer, similar to firebug lite. The UI could resemble the new Firefox Web Development tools responsive size tool.
Customer support service by UserEcho



