
 One file two views?
One file two views?
How to open the same file in two different views?
I have a long-ish file that I’d like to edit simultaneously in two different editors. Each editor would be looking at different parts of the file.
Every time I “open in new window” of the file, the current editor closes and being replaced by a new one.

 Selection improvement
Selection improvement
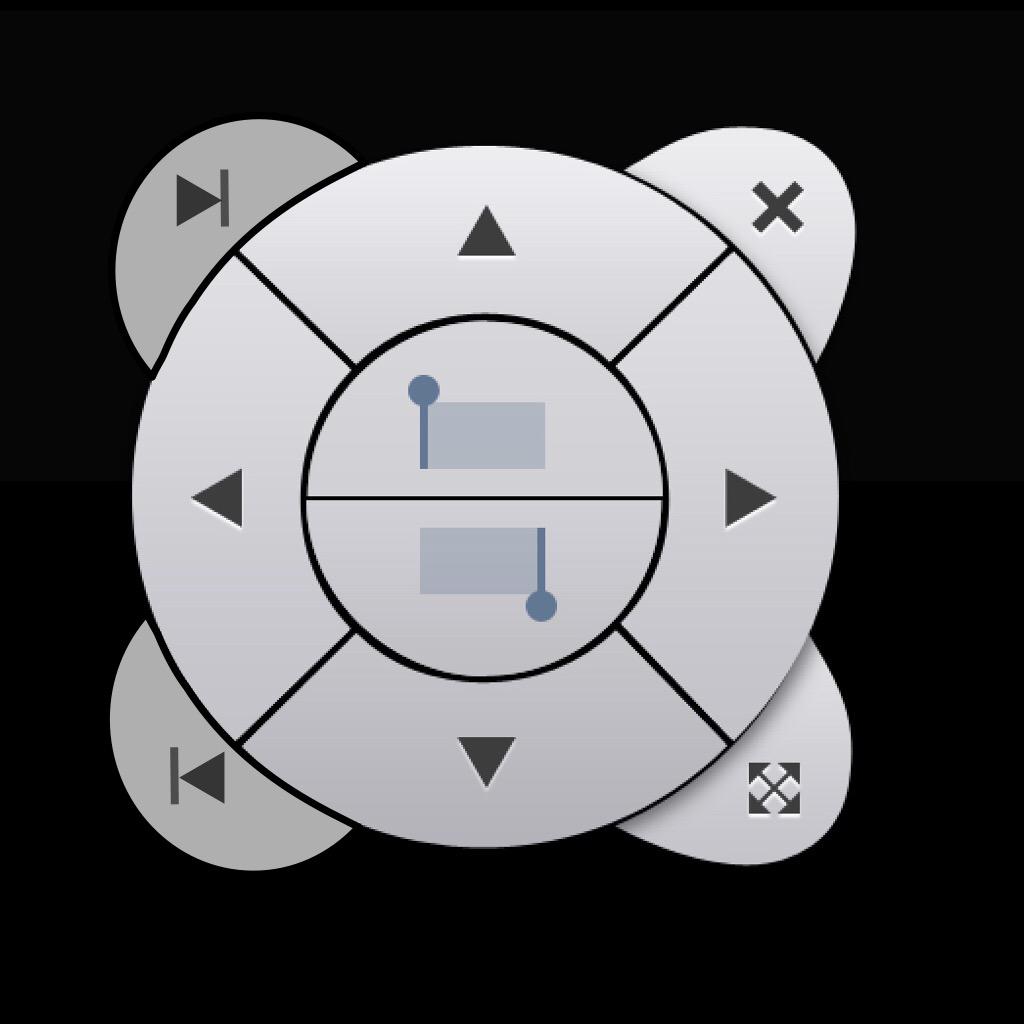
I often need to cut very large pieces of code, sometimes hundreds of lines in length. I know Textastic already has some options for selecting text areas... such as using a two-finger tap to use the dial and minimiIng the text size to view more.....
However, selecting huge code chunks is still not easy..
I suggest adding The following option to the dial...
A Start Arrow (pointing right) to begin selection at the current cursor position
..user then scrolls to new location....
User presses End Arrow (pointing left) to end selection....
Is then prompted to copy, cut etc...
here’s a rough mockup...


 hide unnecessary ui component
hide unnecessary ui component
hello,
I would love to have an option to hide these components as it get in the way and wasting my screen real estate:
- system status bar
- system home bar (ios 13)
- textastic toolbar
Also a shortcut to open the file panel and focus to the search field would be very useful. I don’t think there’s a way to do it currently.

 Quick access to opened tabs on external keyboard
Quick access to opened tabs on external keyboard
The currenlty used shortcut for switching tabs (CTRL+TAB) is not so handy, you have to move the left hand to press it and if you have more tabs you have to press it multiple times. "CMD + 1-9" would be much more convenient.
Thank you for your great work :)

 Distraction free mode
Distraction free mode
Hello
Your iOS editor is amazing and by far the best in iOS.
I was wandering if it would be possible to support a “Distraction Free Mode”, similar to what Sublime has in macOS. I use Textastic for Latex writing in iOS and would be perfect if you could limit the max column size allowed and keep the text in the middle of the screen.
Thank you

 Preview HTML while editing (In a split view - not full screen)
Preview HTML while editing (In a split view - not full screen)
Currently I edit HTML on my iPad split view and open the same Dropbox file in textastic and Dropbox and use Dropbox to see a live refresh of what I’m doing. It’s great but not perfect as there is a delay. Would be nice if textastic could do both, as it merely shows a preview in full screen. Thanks!

 Proportional font
Proportional font
I'd like to request proportional fonts, if possible. Source Sans Pro is a good one.
I'm using working copy to manage writing projects using Markdown and really appreciate Textastic's integration. However, I find writing text (as opposed to code) in mono space fonts kind of ugly.

 Downloaded files to retain last modified date time as in server
Downloaded files to retain last modified date time as in server
Downloaded files to retain last modified date time as in server
Customer support service by UserEcho




