
+2
Under review
Selection improvement
I often need to cut very large pieces of code, sometimes hundreds of lines in length. I know Textastic already has some options for selecting text areas... such as using a two-finger tap to use the dial and minimiIng the text size to view more.....
However, selecting huge code chunks is still not easy..
I suggest adding The following option to the dial...
A Start Arrow (pointing right) to begin selection at the current cursor position
..user then scrolls to new location....
User presses End Arrow (pointing left) to end selection....
Is then prompted to copy, cut etc...
here’s a rough mockup...

Customer support service by UserEcho


seriously need some way to select very large areas of code....
This is the biggest BUG in Textastic: SELECTION OF LONG SECTIONS OF TEXT IS IMPOSSIBLE.
BUG 1 - THE GUTTER SHIFT
If you use the keyboard, you cannot select multiple lines with shift+TAP on the line number.
Instead of selecting the entire intervening text between the insertion point—or the current selection—and the line whose number is clicked or tapped on in the gutter while holding down shift, only that particular line is selected. The app actually tries to do the right thing at first, but then it glitches and selects just the one line. It is sad.
BUG 2 - THE NAVIGATION WHEEL
But if you don’t have a keyboard attached (that is, 9 out of 10 times), it is even worse!
No such "shift" option exists, not even as a button. You look around and only find that a special selection mode appears when you double tap the screen! But turns out it is useless!
Ironically there is such a big and shiny gadget to select text, but it behaves exactly like the manual selection!
In other words: when you click with the START OF SELECTION icon selected, it marks the beginning of the selection correctly. But if you scroll to the line where you want to END the selection and you touch it with the END OF SELECTION icon selected, instead of selecting all the text in between, it deselects the start marker and adds a new start! Why?!
Why it doesn’t just select all the text between the start marker and the current cursor position??
I really hope this is a bug. Otherwise, what is that gadget good for? Surely not for selecting small snippets. That is easily done by dragging the standard iOS selection with the finger.
PLEASE FIX THOSE BUGS. CUT AND PASTE BIG SECTIONS OF CODE IS SOMETHING WE DO ALL THE TIME. THOSE 2 BUGS ARE REALLY TROUBLESOME. 🙏🙏🙏🙏
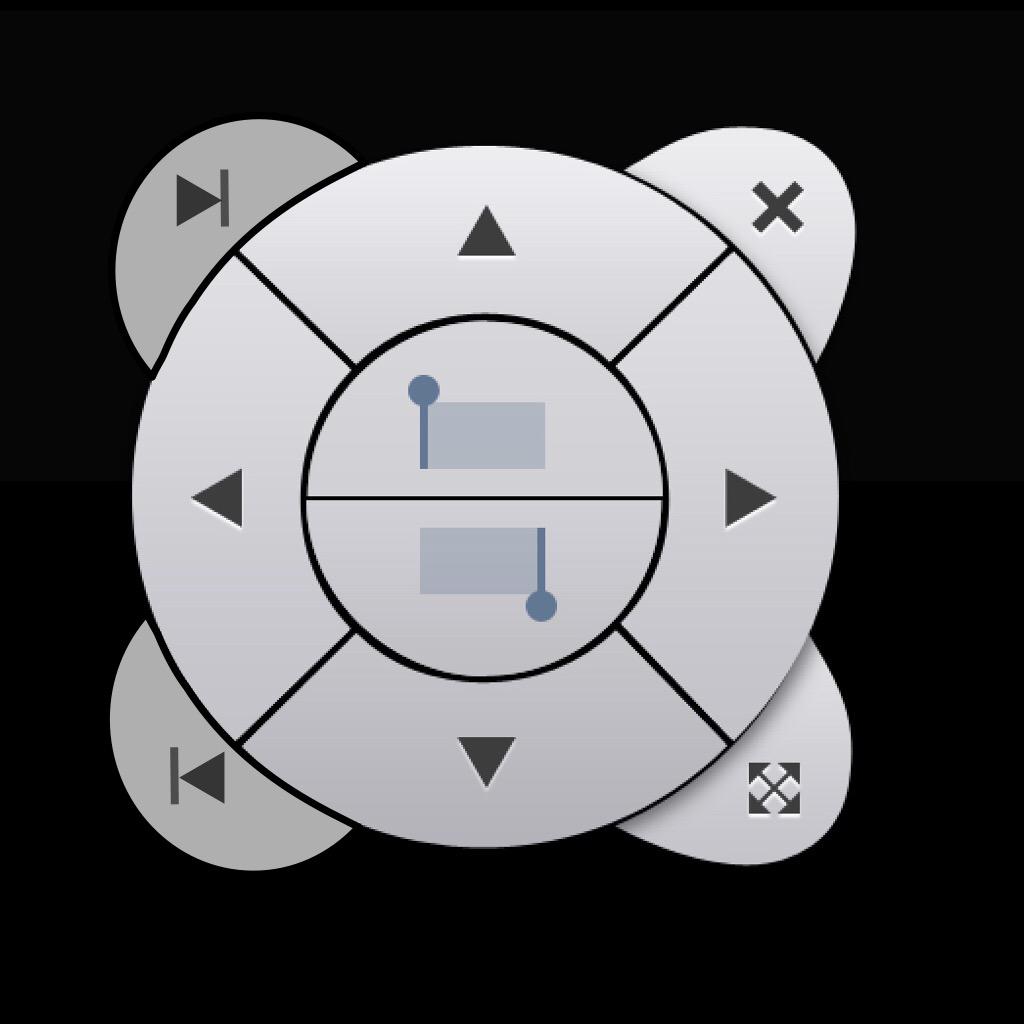
Ok, this is how the cursor navigation wheel is supposed to work:
You can use it to change the text selection using the buttons on the wheel (exclusively) instead of the selection handles.
There are two buttons in the middle:
If you tap the top button, the word to the left of the text insertion point is selected. You can now move the start of the selection with the arrow keys.
If you tap the bottom button, the word to the right of the text insertion point is selected. You can now move the end of the selection with the arrow keys.
The cursor navigation wheel does not currently interact with touches on the code editor itself.
Please note that the cursor navigation wheel was added many, many years ago, when text selection worked very differently and there was no trackpad/mouse support. I have considered removing it a few times, but kept it in for those users who might still be using it.
> The cursor navigation wheel does not currently interact with touches on the code editor itself.
Then please, let it interact with them! All you need is to select all the text between the start and the end markers.
In other words, the user should have two ways to move a START or END selection marker:
1. Using the arrows on the wheel (like now)
2. Touching any character in the text
Doing so will make the navigation wheel a very useful tool!
You can put a video of selecting using the navigation wheel that 2nd way on the app store, and people will surely be impressed (I know I would!).
> Hold shift on the on-screen keyboard
That is good to know, but it will still require the keyboard to stay open and not to close itself. But when you are searching for the END point of the selection, you always need to SCROLL, SEARCH, ZOOM OUT, etc. All those operations cannot be done without the keyboard closing automatically.
The navigation wheel instead, stays on top while you can do all those actions, and it will not close and will not make the selection disappear or reset if you touch the text or search for a certain line of code.
That is what makes the navigation wheel (potentially) a very useful tool.
Please just implement this so that finally Textastic will be great at selection too.🙏🙏🙏🙏
Here's a tip on how to select long sections of text using the on-screen keyboard (without navigation wheel and without an external keyboard):