Your comments
Thanks for letting me know about the issue!
This is fixed in Textastic 10.8.6 which was released today.
This is fixed in Textastic 10.8.6 which was released today.
Can you please try if a restart of your device fixes that issue?
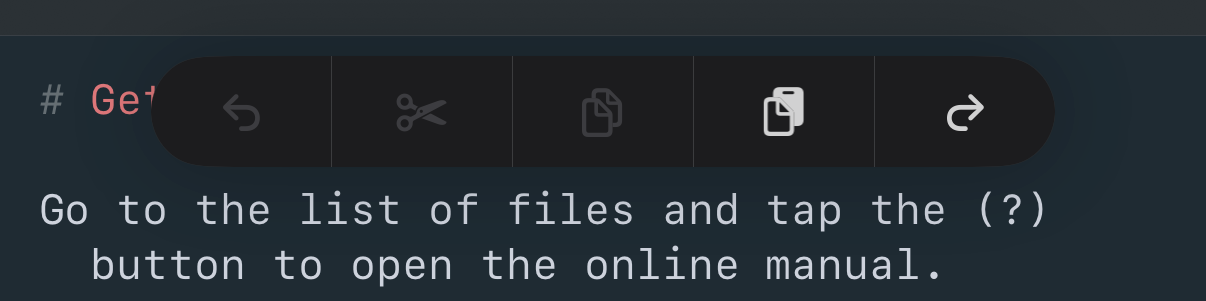
On my iPhone running iOS 26.1, that triple finger menu is displayed differently, not as in your screenshot.
Here is a screenshot:

Customer support service by UserEcho


It looks like when the search encounters "document.", it's not recognized as a full word.
Thanks for letting me know, I'll try to find out what's going on.