
0
Under review
HTML tags parsed and interpreted even in inline scripts
I have found a bug where html tags are interpreted within inline javascript and php, when they should be ignored. This is problematic if you have any closing tags contained in an inline script.
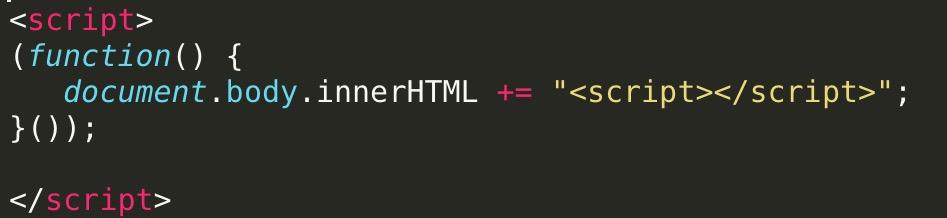
For example:

Because the script closing tag in the string is interpreted , it will close the script tag early, and break the rest of the code as well as writing it all over the document. This can quite easily be countered by escaping the closing tag with a backslash, but that is inconvenient when dealing with large inline scripts.
Customer support service by UserEcho


Are you sure that this is a problem of the editor? In the screenshot it looks like "<script></script>" is correctly highlighted as a string.
Or do you mean when you preview the file in the browser?
Sorry, I wasn't specific enough - when the file is in the Textastic preview, the code in the picture will display this and cut off the rest of the js:
The problem seems to be that the </script> inside the string in the inline js is interpreted, and then closes off the script tag early.
There is no problem with this in Safari.
Can you send me the file so I can try it on my device?
Never mind, nothing is wrong with the editor - this happens in all browsers. I think any unescaped </script>s close off the end of the script early