
0
Under review
New syntax highlighter

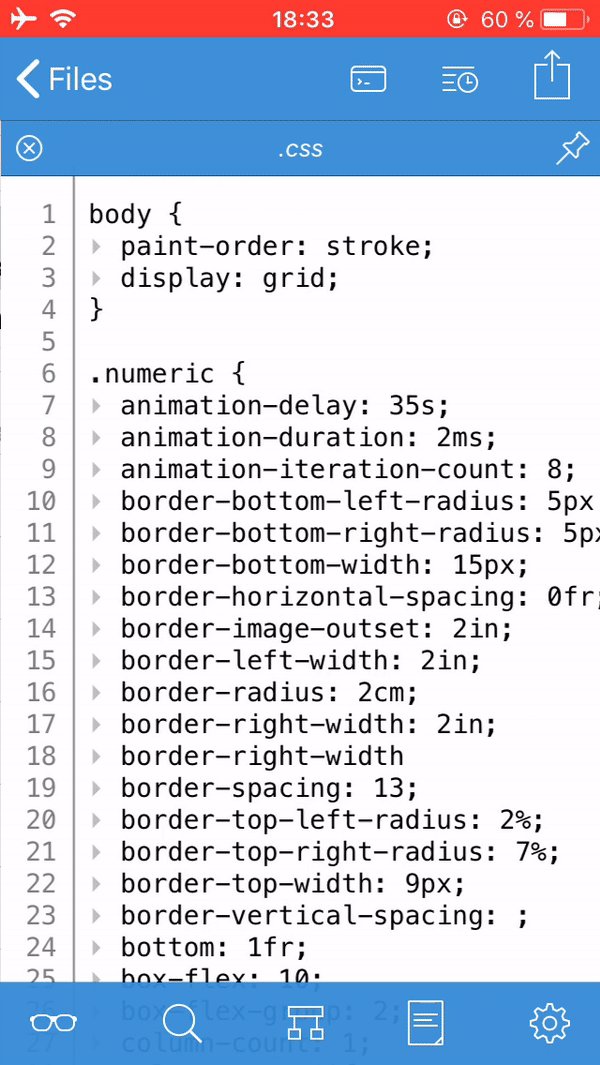
Part if code not getting syntax highlighted if line number is enabled and wrap column set to 100 or more. This happens only after the first run of Textastic.
Latest beta, "Bare" Textastic.
Customer support service by UserEcho


Thanks, I think this is just a display error where the view is not redrawn after it is highlighted. I'll try to find out what's causing the problem.
The partial syntax highlighting happened on my device a few times, but I cannot reproduce it reliably, so it is very hard to debug.
Which device do you use? I'm trying to reproduce it on an iPhone X.
Can you get it to happen every time?
Every first launch of Textastic. iPhone SE. Latest iOS/Textastic Beta
Thanks. I finally found the problem. Took only a few hours 😅
It should be fixed in the new beta.
I didn't yet work on the other issue with black braces you reported.
Quickly new beta! Yes problem is gone!
Please keep an eye at some json-based syntaxes from PackageDev
Strange things with curly braces and commas.
Wow, that's weird. Can you please give me some details?
Which file is this? Do you have a link?
Is this with the default syntax definitions?
It's custom syntax from Sublime Text PackageDev repo. All json-based files like sublime-color-scheme, sublime-completions,
sublime-menu etc, have a black-colored braces, commas and some comment lines.
If you insert whitespace characters after them (see gif), they are highlighted correctly.
For example, for sublime-color-scheme, you can choose to define the sublime text color scheme syntax
The problem lies in "clear_scopes" settings
I think Textastic already has built-in Sublime Text Symbol Definition for sublime-syntax files from PackageDev, but it is based on YAML and works correctly unlike Json-based files